Traditionally Mediated Network Guides
此内容尚不支持你的语言。
This page shows you how you integrate a variety of SDK bidder networks as ad networks on the MAX mediation platform.
Before you start:
- Correctly integrate the supported MAX ad formats into your application.
- Add the adapters for the networks you intend to integrate by following the instructions in the Preparing Mediated Networks page for your platform.
After you complete this integration, you can validate it by using the Mediation Debugger.
Chartboost
Step 1. Create a Chartboost Account
To enable Chartboost ad inventory through MAX Mediation platform, you must have an approved account with Chartboost. If you do not have an account, sign up at the Chartboost site. Then begin by using Chartboost’s onboarding guide.
If you have already created an app with ad units, skip to Step 3 and activate Chartboost in your MAX ad units.
Step 2. Create an Application and a Campaign in Chartboost
Add Your App
To start monetizing your app with Chartboost, create an app.
- Log in to Chartboost.
- Select DASHBOARD > APP SETTINGS.
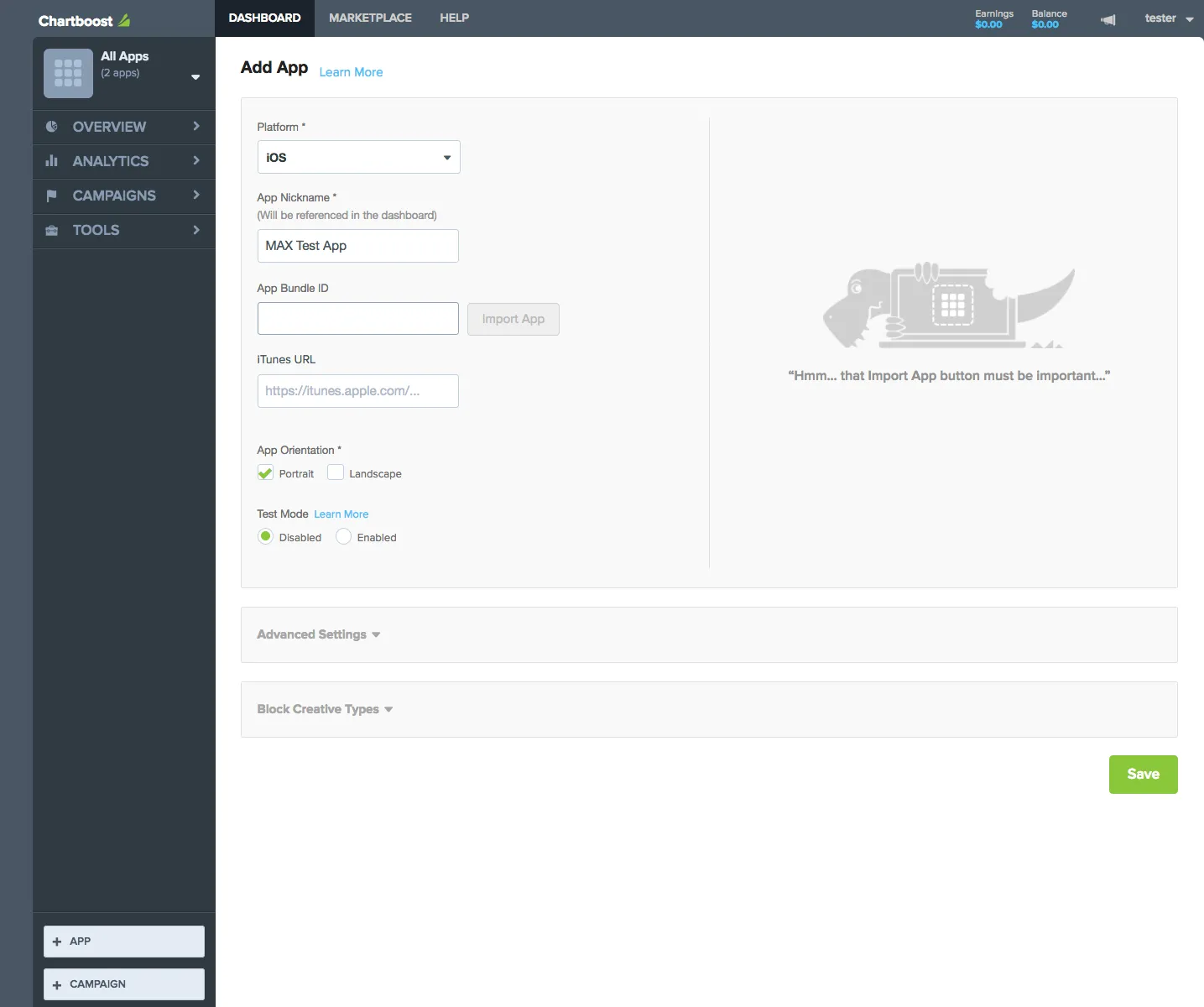
- Click + APP.
- In the Add App screen, type your app’s bundle ID or ASIN in the App Bundle ID field. (If your app is not live yet, leave this blank. You can integrate the Chartboost SDK and run tests, then you can add this bundle ID later.)
- Check one of the checkboxes to indicate your app’s orientation. If your app is in both portrait and landscape orientation, check whichever is the default orientation.
- Click Save.

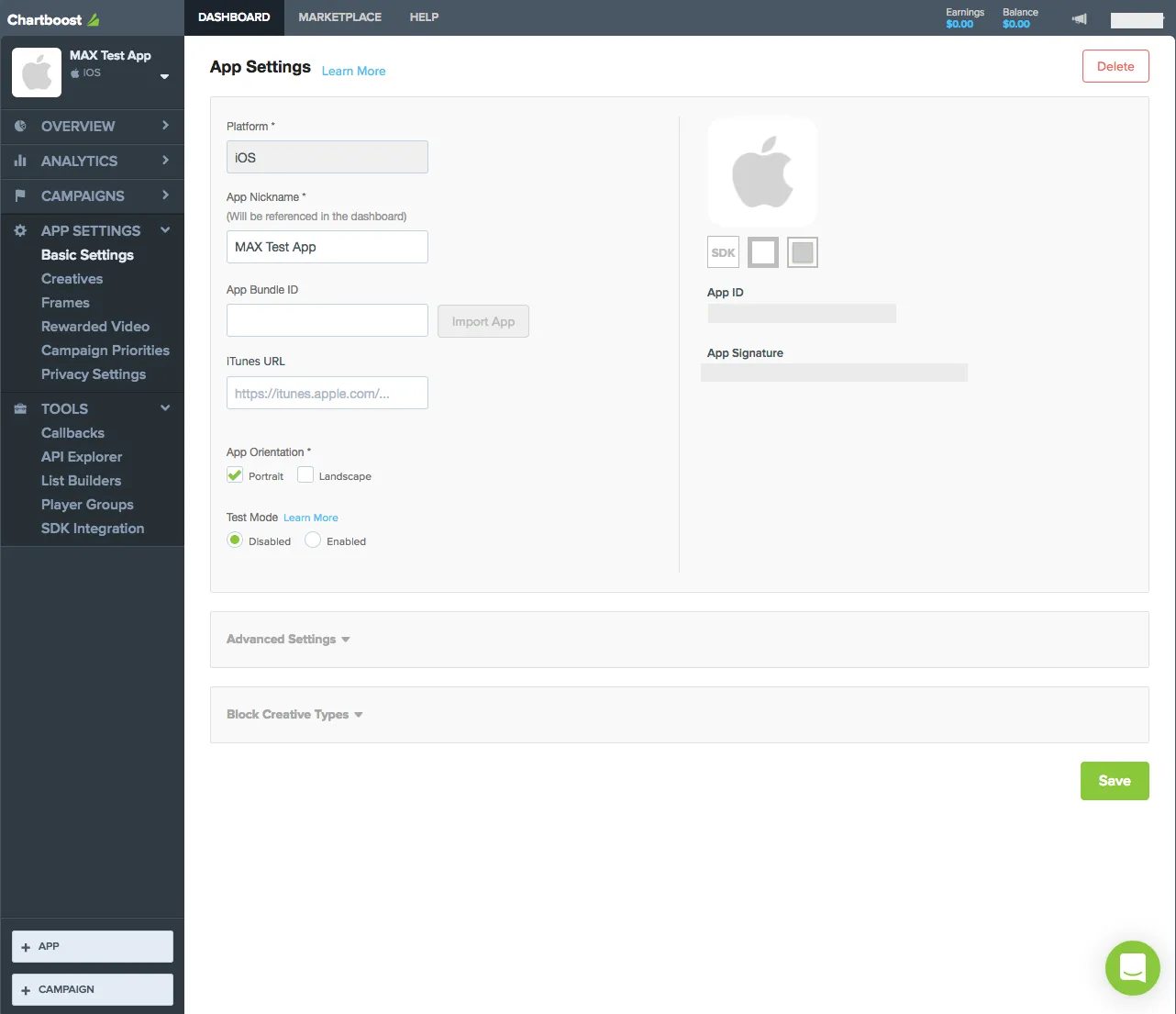
When you save your app, Chartboost generates and displays your app’s App ID and App Signature. You need these keys to request ads when you enable Chartboost in MAX Mediation. You can retrieve these keys by logging in to your Chartboost account and selecting DASHBOARD > APP SETTINGS > Basic Settings.

Start a New Campaign
After you create an app, start a new campaign. This enables Chartboost demand.
- Log in to your Chartboost dashboard.
- Click + CAMPAIGN.
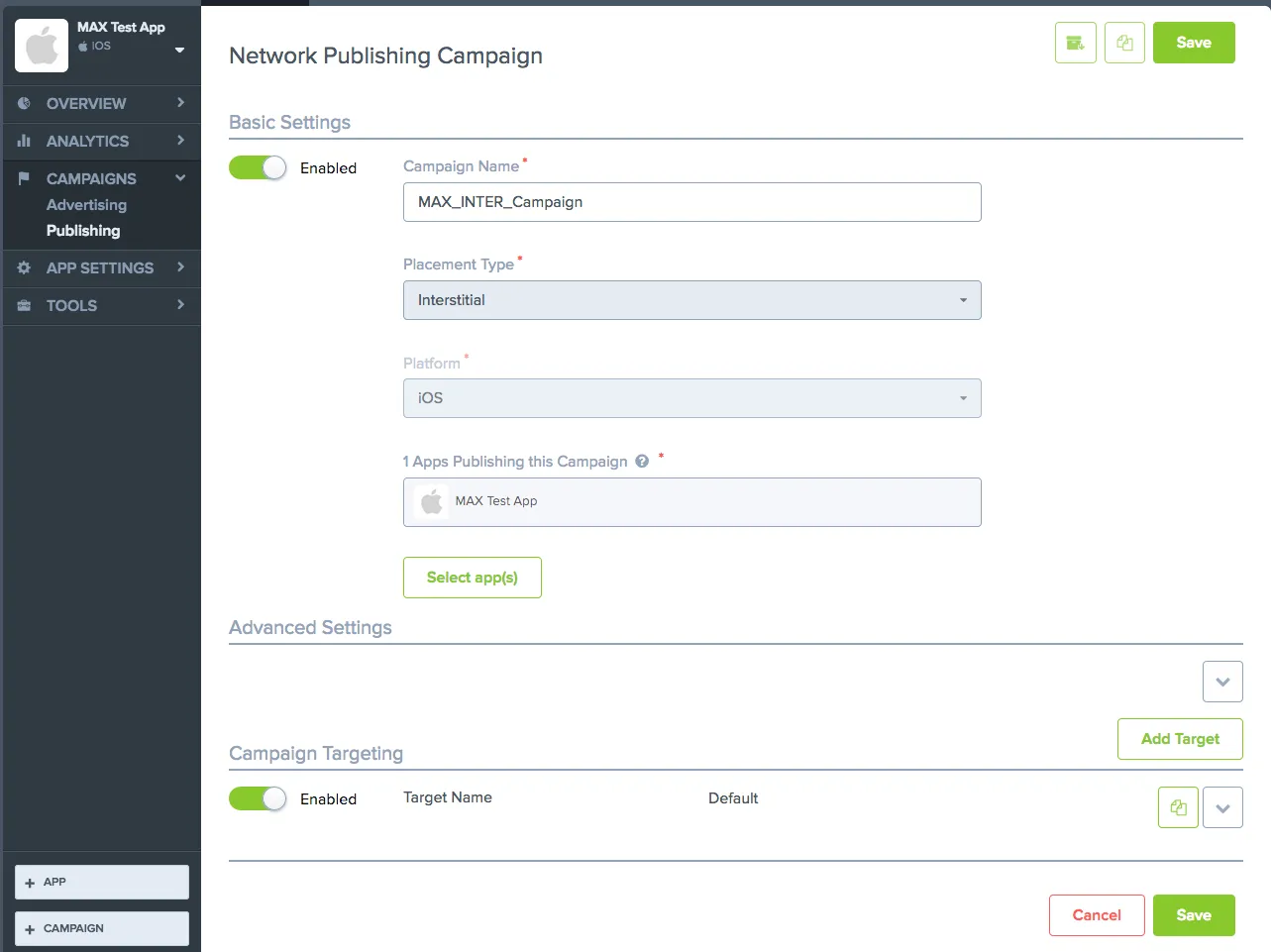
- Select Network Publishing. The Network Publishing Campaign screen appears.
- Type a name for your publishing campaign, select which placement type your campaign will use, and choose its platform. For each ad format, create a seperate network publishing campaign.
- Choose the app and click Save.

Set up your payment details at Chartboost to enable payments by means of your preferred payment method. You must establish your payment details in order to receive fill from Chartboost.
Step 3. Enable Chartboost in Your MAX Account
- When you complete your Chartboost setup, log in to your MAX account.
- Select MAX > Manage > Ad Units.
- Click the MAX ad unit placement on which you want to enable Chartboost.
- Type the Chartboost App ID and App Signature values associated with the MAX ad unit you selected. If you have Ad Location values provided by Chartboost, you can also save them in your MAX ad unit configuration page.
- Click the Status bar to activate the network.
- Click ✓ Save. This enables Chartboost in the participating networks list for this ad unit.
CSJ
Step 1. Create a CSJ Account
To enable CSJ ad inventory through MAX Mediation platform, you must have an approved monetization account with CSJ. If you do not have an account, sign up here.
If you already have ad units created in your CSJ dashboard, skip to Step 3 and activate CSJ in your MAX ad units.
Step 2. Create an Application and Placements in CSJ
Add Your App
To start monetizing your app with CSJ, add your app in the CSJ dashboard.
- Log in to the CSJ dashboard.
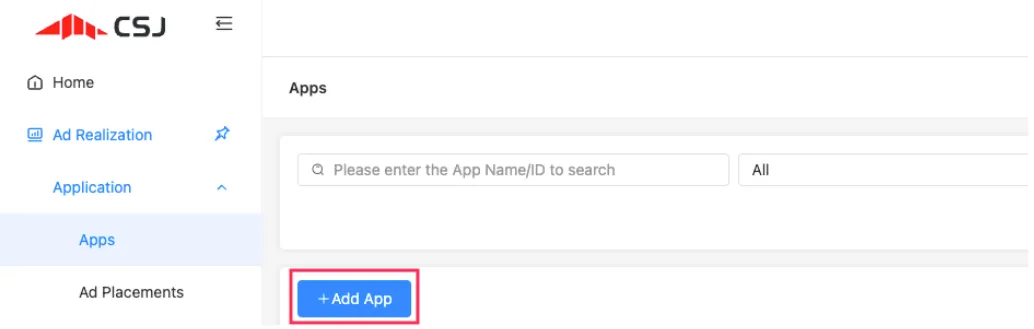
- Select Ad Realization > Application > Apps.
- Click + Add App.

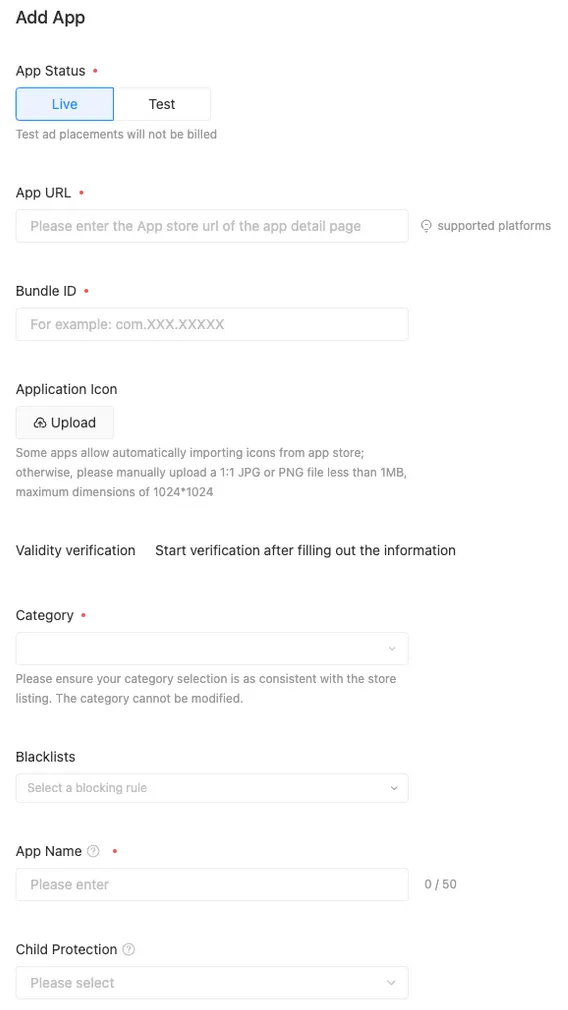
- In the Add App form, enter the information about your application.

After you save the app, you will see a listing for the app with its app ID.

Create an Ad Placement
- Select Ad Realization > Application > Ad Placements.
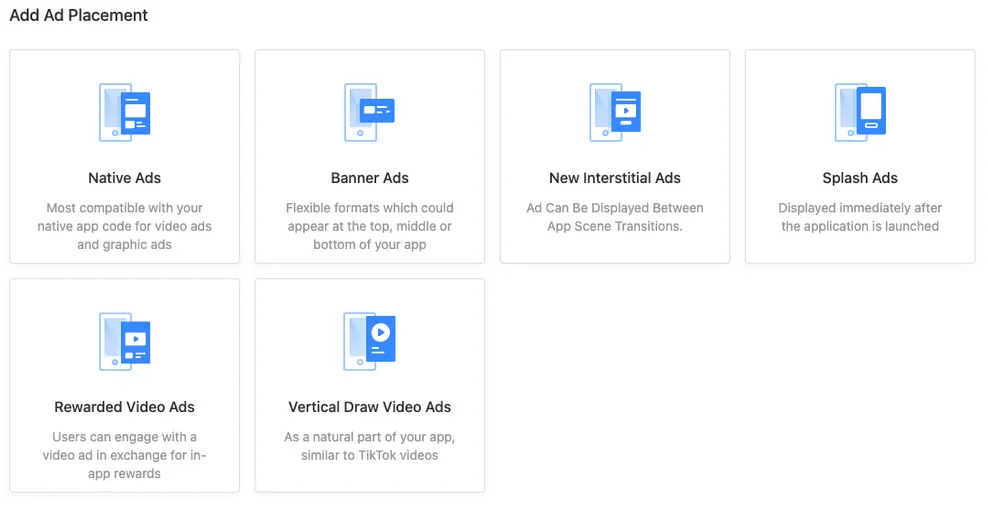
- Click + Add Ad Placements.
- In the Add Ad Placement selector, choose an ad format for your app.
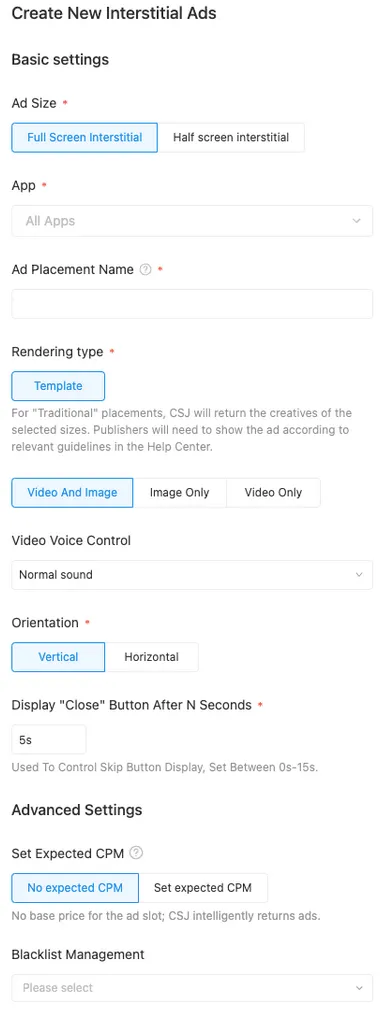
Enter the requested information.


- Click Submit to save the placement.
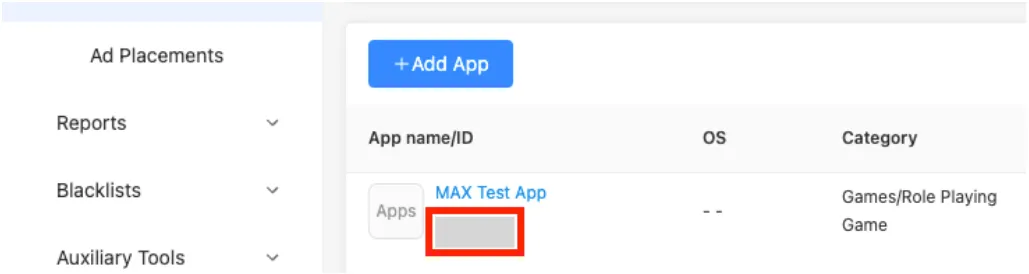
Your placement will appear in a list of ad placements.
Make note of the placement ID.

To enable CSJ in MAX Mediation, you need your CSJ app ID and the ad placement IDs associated with the app you created. You can find the app ID in the Apps section of the CSJ dashboard. You can find the ad placement IDs in the Ad Placements section.
Establish your payment details in the Account Information section. You must establish your payment details in order to receive a fill from CSJ.
Step 3. Enable CSJ in Your MAX Account
- Log into your MAX account.
- Select MAX > Manage > Ad Units.
- Click the MAX ad unit placement on which you want to enable CSJ.
- Type the CSJ app ID and ad placement IDs associated with the MAX ad unit you selected.
- Click the Status bar to activate the network.
- Click ✓ Save. This enables CSJ in the participating networks list for this ad unit.
Google AdMob
Step 1. Create a Google AdMob Account
To access Google AdMob ad inventory through MAX Mediation platform, you must have a valid account with Google AdMob. If you do not have an account, sign up at the Google AdMob site.
If you already have a Google AdMob account, skip to Step 3 and activate Google AdMob in your MAX ad units. AppLovin recommends that you create new placement IDs, as this improves the accuracy of what MAX reports.
Step 2. Create an Application and Ad Units in Google AdMob
Add Your App
-
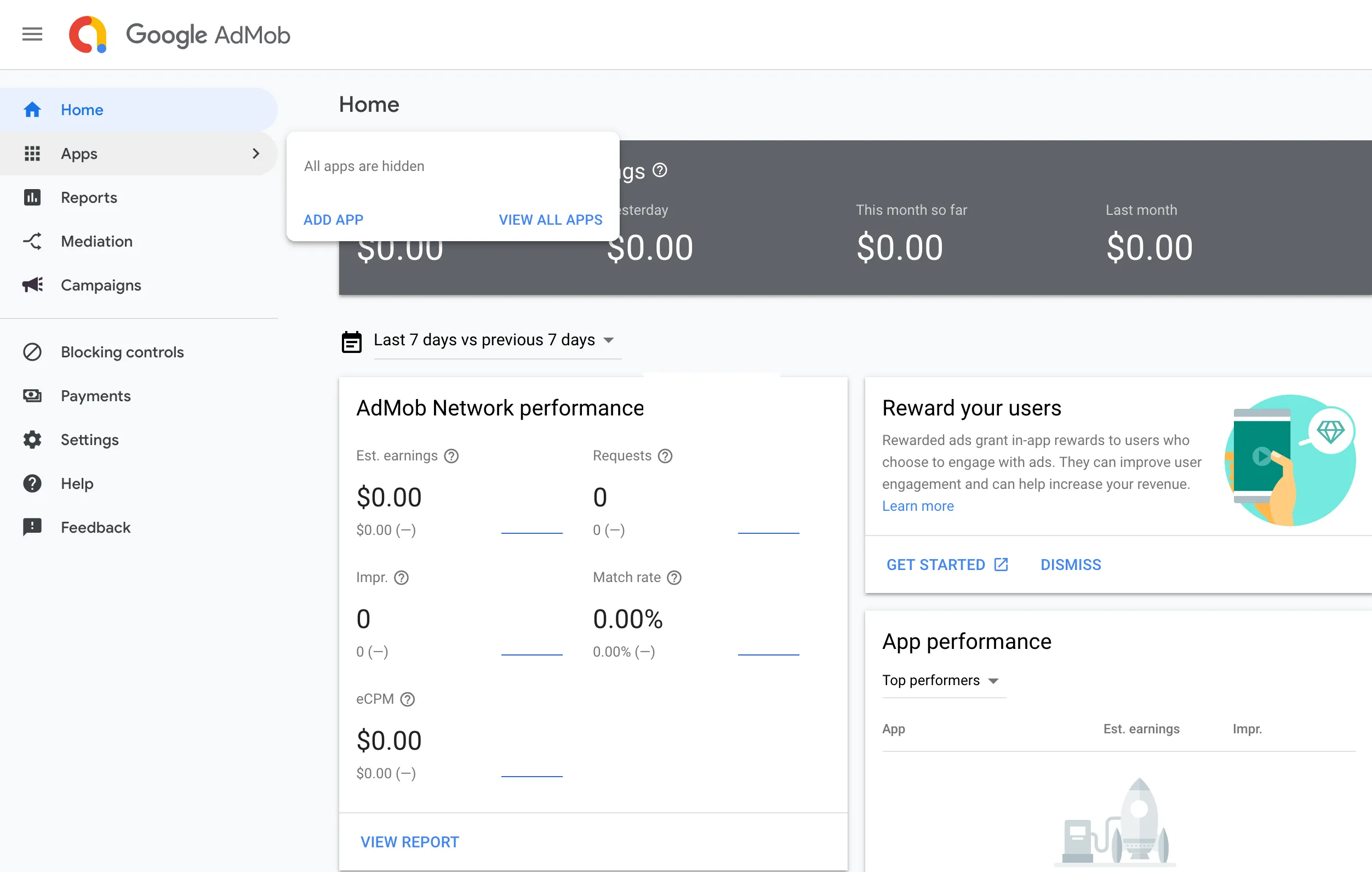
Log into your Google AdMob account.
-
Click the Apps button in the left navigation bar.
-
To monetize using MAX Mediation, you have three choices:
- Search for an existing app.
- Add a new app.
- Select an existing app.
You must create a unique Google AdMob application per platform (iOS and Android).

-
After you establish an app in your Google AdMob account, create individual ad units with CPM floors. For each ad format, follow the instructions below.

Format-Specific Instructions
-
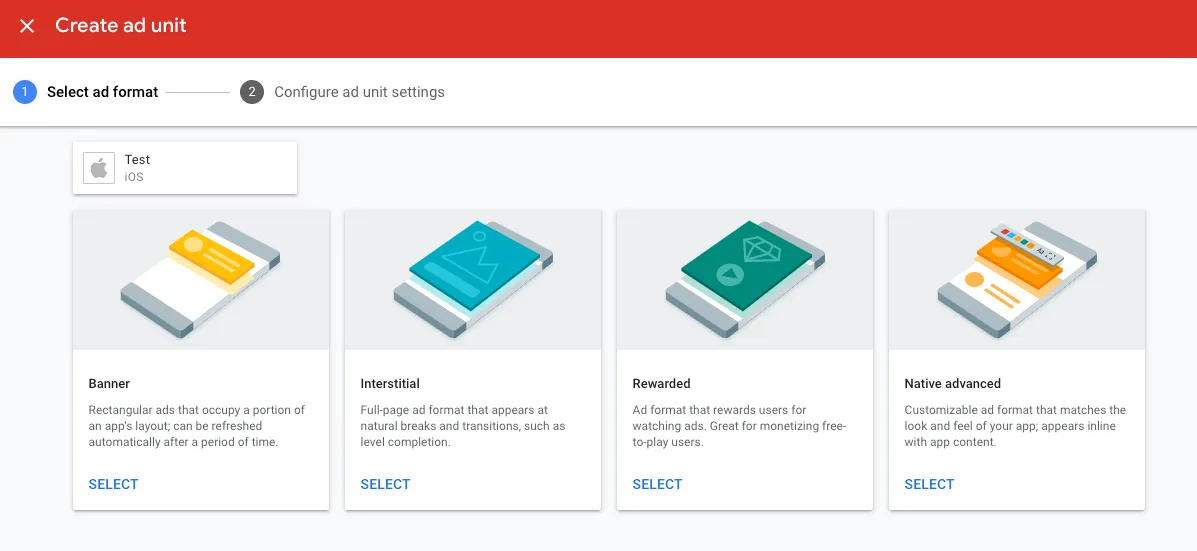
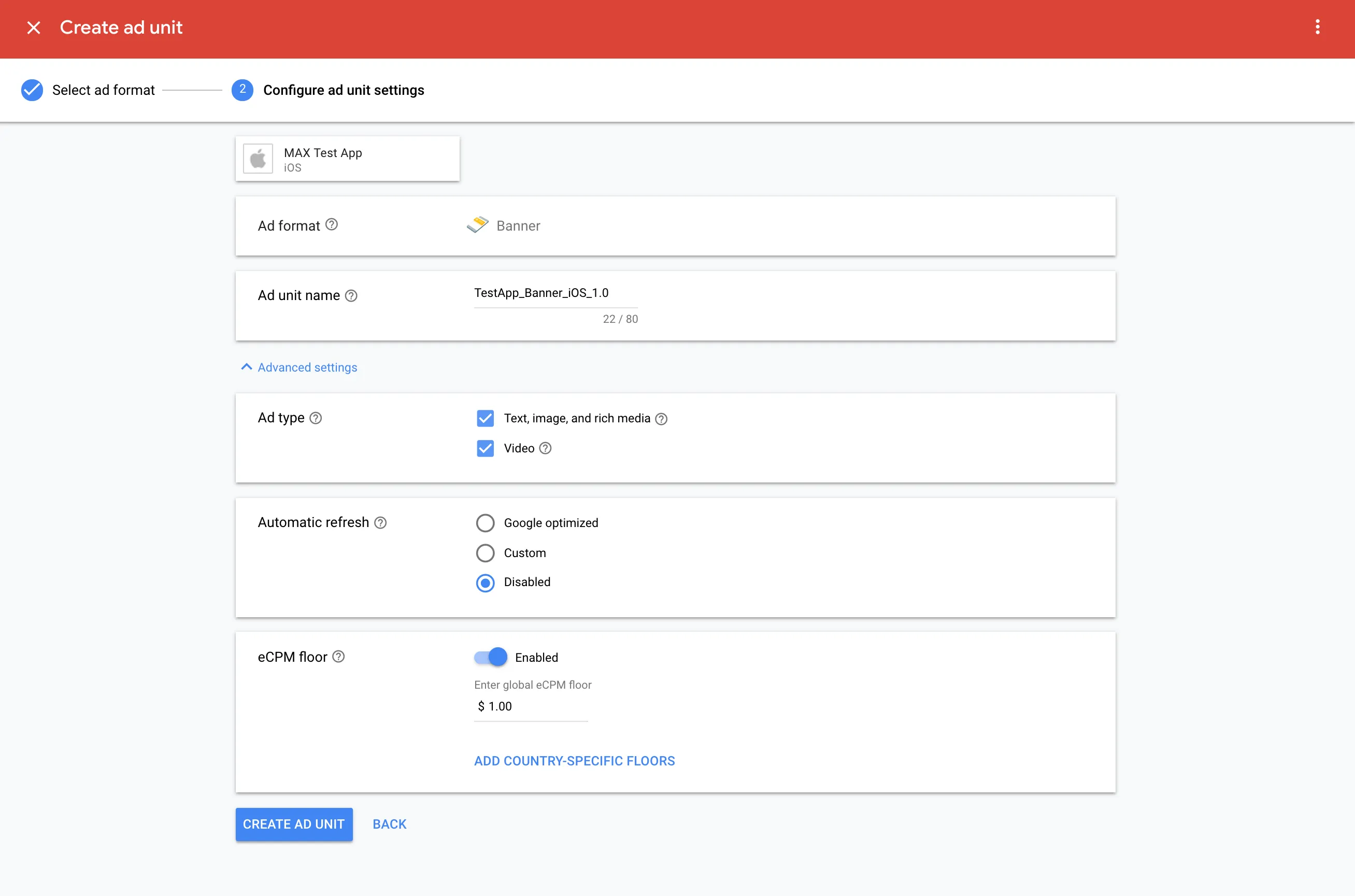
In the Create ad unit section, select the Banner format.
-
Type a name for this ad unit in the Ad Unit Name field.
-
In the Advanced Settings section, set the following:
- Ad Type: Check both Text, image, and rich media and Video.
- Automatic Refresh: Select Disabled.
- eCPM Floor: Type the amount listed in your MAX banner ad unit page.

-
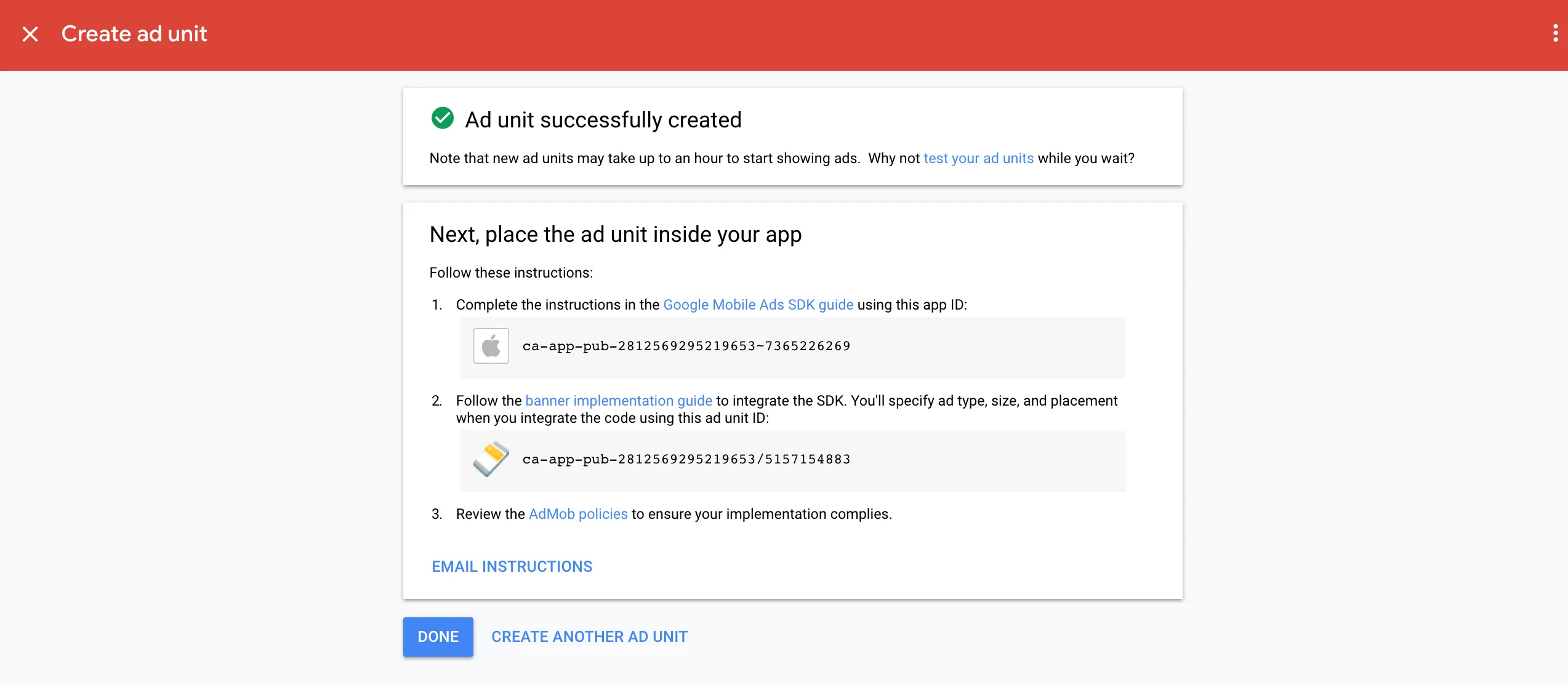
Click CREATE AD UNIT to save. Make sure to note your Google bidding and Google AdMob app ID and the Ad Unit ID.

-
Click CREATE ANOTHER AD UNIT if you want to create more banner ad units.
-
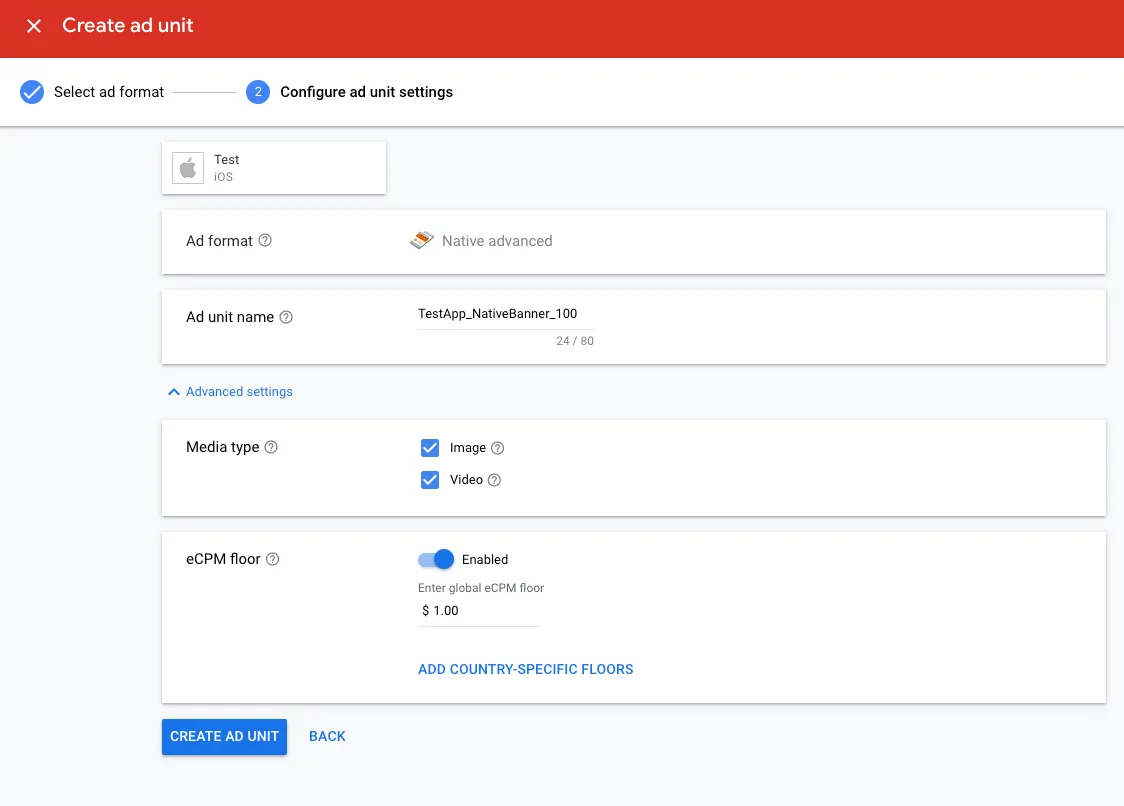
In the Create ad unit section, select the Native Advanced format.
-
Type a name for this ad unit in the Ad Unit Name field.
-
In the Advanced Settings section, set the following:
- Ad Type: Check both Image and Video.
- eCPM Floor: Type the amount listed in your MAX banner ad unit page.

-
Click CREATE AD UNIT to save. Make sure to note your Google AdMob app ID and the Ad Unit ID.
-
Click CREATE ANOTHER AD UNIT if you want to create more ad units.
-
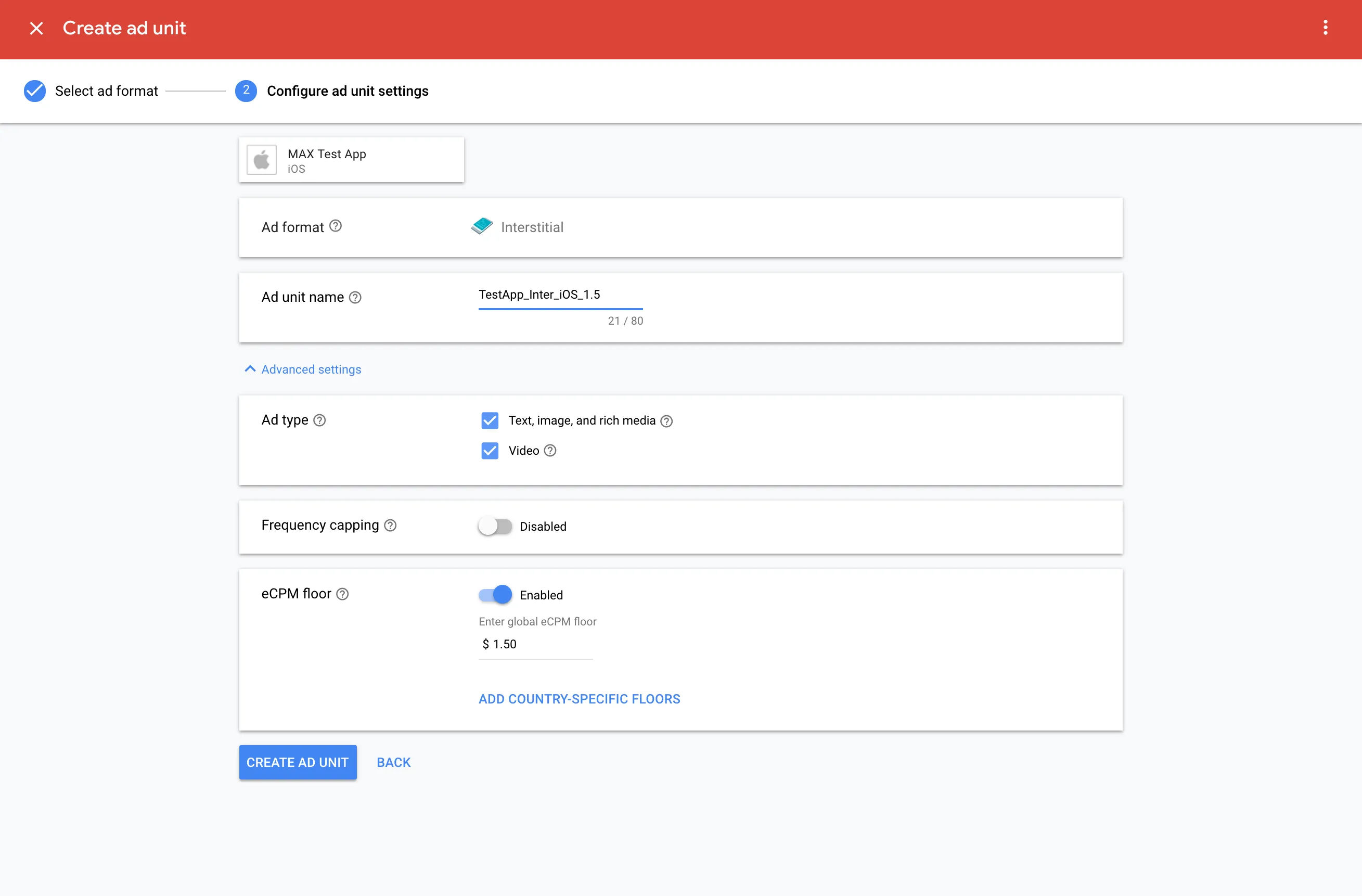
In the Create ad unit section, select the Interstitial format.
-
Type a name for this ad unit in the Ad Unit Name field.
-
In the Advanced Settings section, set the following:
- Ad Type: Check both Text, image, and rich media and Video.
- Frequency Capping: Set this to Disabled.
- eCPM Floor: Type the amount listed in your MAX interstitial ad unit page.

-
Click CREATE AD UNIT to save. Make sure to note your Google AdMob app ID and the Ad Unit ID.
-
Click CREATE ANOTHER AD UNIT if you want to create more ad units.
-
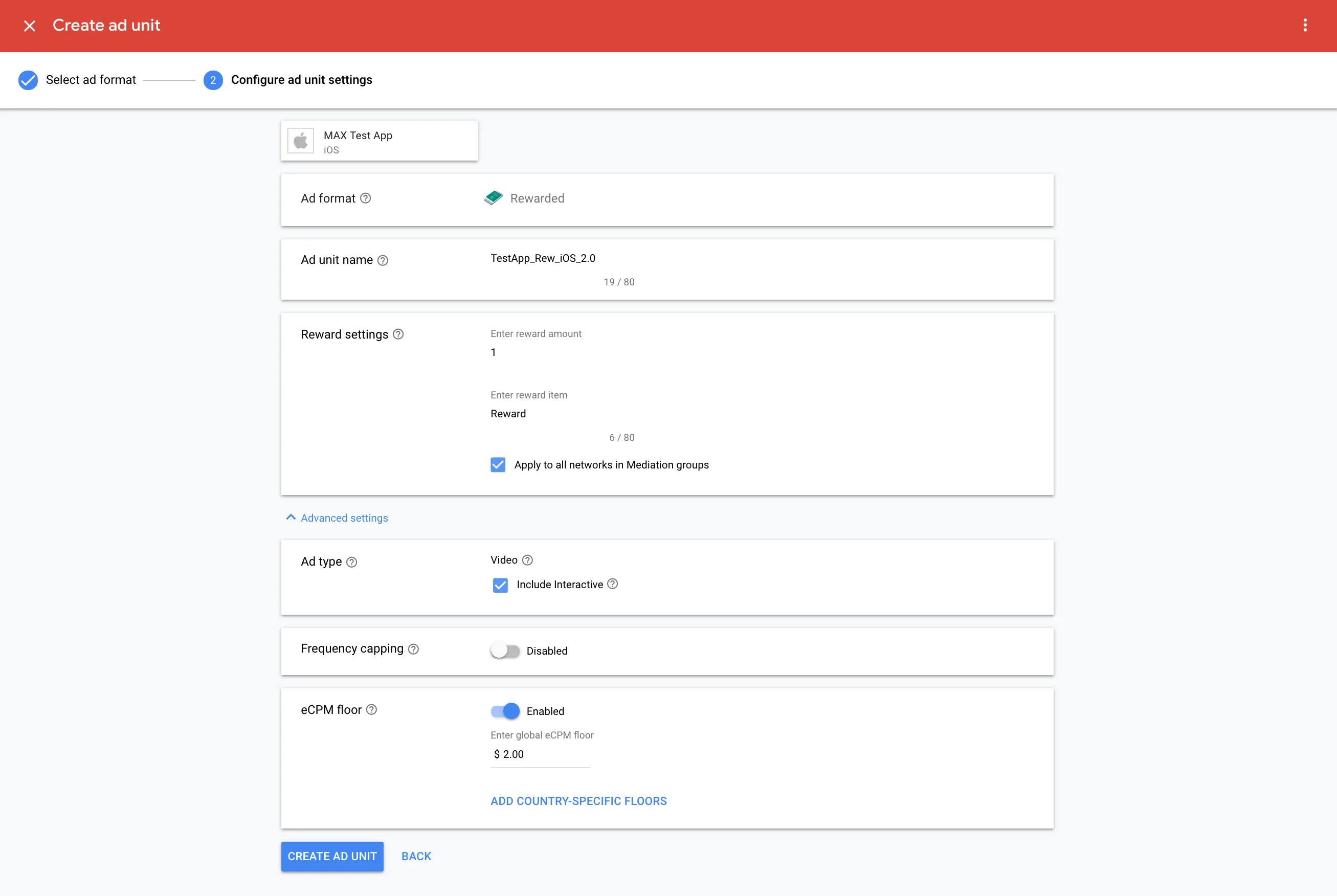
In the Create ad unit section, select the Rewarded format.
-
Type a name for this ad unit in the Ad Unit Name field.
-
In the Advanced Settings section, set the following:
- Ad Type: Check Include Interactive.
- Frequency Capping: Set this to Disabled.
- eCPM Floor: Type the amount listed in your MAX rewarded ad unit page.

-
Click CREATE AD UNIT to save. Make sure to note your Google AdMob app ID and the Ad Unit ID.
-
Click CREATE ANOTHER AD UNIT if you want to create more ad units.
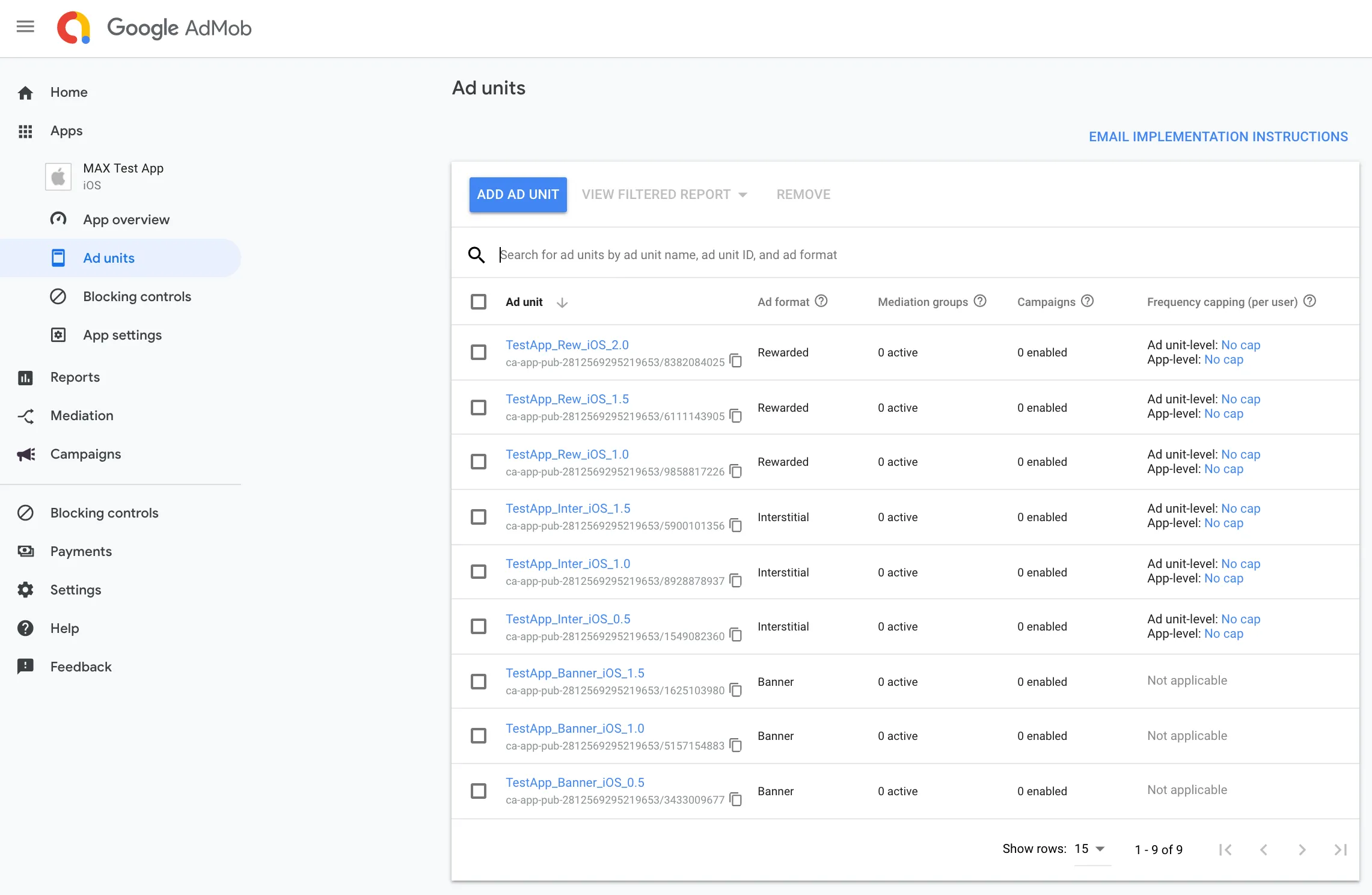
After you create all the Google AdMob ad units you need, you can get their placement IDs by selecting Ad Units in the left navigation bar.

Step 3. Enable Google AdMob in Your MAX Account
- When you complete your Google AdMob setup, log in to your MAX account.
- Select MAX > Manage > Ad Units.
- Click the MAX ad unit placement on which you want to enable Google AdMob.
- Type the Google AdMob App ID value(s) associated with the MAX ad unit you selected.
- Click the Status bar to activate the network.
- Click ✓ Save. This enables Google AdMob in the participating networks list for this ad unit.
Content URL Mapping Support
MAX supports Google’s content mapping for apps. This enables you to deliver contextually relevant ads from Google AdMob. To use this feature, integrate Google Adapter version 9.3.0.2 or later
Single-Content URL Mapping
To pass a single-content URL, call setLocalExtraParameterForKey on the ad object.
Pass that function the URL string:
-[setLocalExtraParameterForKey: "google_content_url" value: NSString]Multi-Content URL Mapping
To pass multi-content URLs, call setLocalExtraParameterForKey on the ad object.
Pass that function a list of URL strings:
-[setLocalExtraParameterForKey: "google_neighbouring_content_url_strings" value: NSArray<NSString *>]HyprMX
Step 1. Create an HyprMX Account
Contact a HyprMX representative for help with creating your account.
Step 2. Create an Application and Placements in HyprMX
Contact a HyprMX representative for help with creating an application and placements. They will give you the Distributor ID and the Placement Name that you need to enable HyprMX on MAX.
Step 3. Enable HyprMX in Your MAX Account
- When you have the HyprMX instance IDs you need, log in to your MAX account.
- Select MAX > Manage > Ad Units.
- Click the MAX ad unit placement on which you want to enable HyprMX.
- Type the HyperMX instance IDs associated with the MAX ad unit you selected in the Placement Name section.
- Click the Status bar to activate the network.
- Click ✓ Save.
Maio
Step 1. Create a Maio Account
To enable Maio ad inventory through MAX Mediation platform, you must have an approved account with Maio. If you do not have an account, sign up through this form.
If you already have an Maio account, skip to Step 3 and activate Maio in your MAX ad units. AppLovin recommends that you create new placement IDs, as this improves the accuracy of what MAX reports.
Step 2. Create an Application and Placements in Maio
Add Your App
If you have already created an app, skip to Add a New Placement below to create a Zone ID for your MAX integration.
- Log in to your Maio account.
- Select Apps (アプリ管理) from the menu on the left.
- Select New App (新規アプリ) to create a new app.

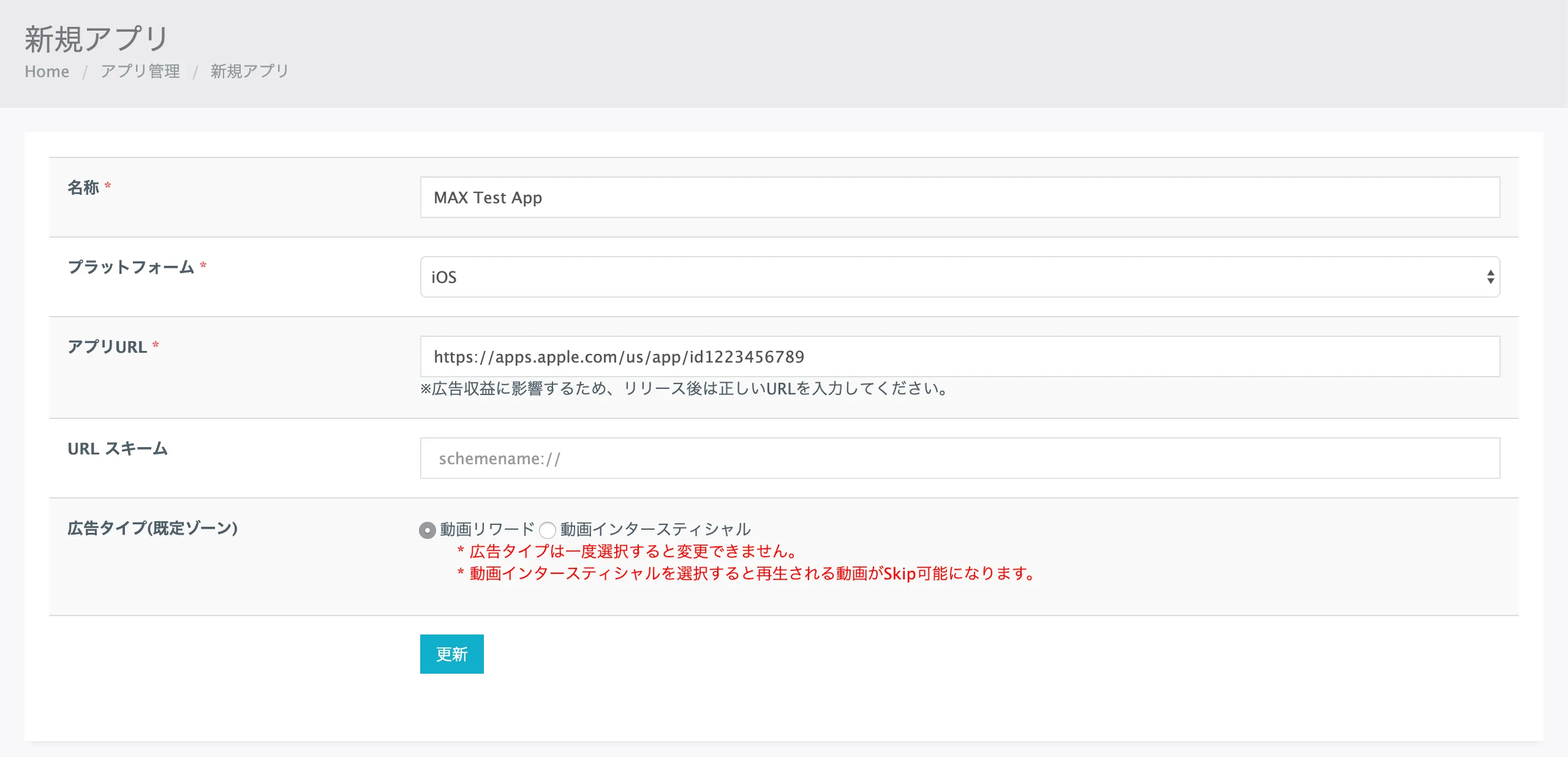
- Set your App Settings:
- Name (名称): Type the name of your app.
- Platform (プラットフォーム): Choose iOS or Android.
- URL (アプリURL): Type the store URL of the app.
- URL Scheme (URLスキーム): Leave this blank.
- Default Zone (広告タイプ(既定ゾーン)): Choose Rewarded (動画リワード) or Interstitial (動画インタースティシャル). You can add another ad type later.
- Click Submit (更新) to add your app.

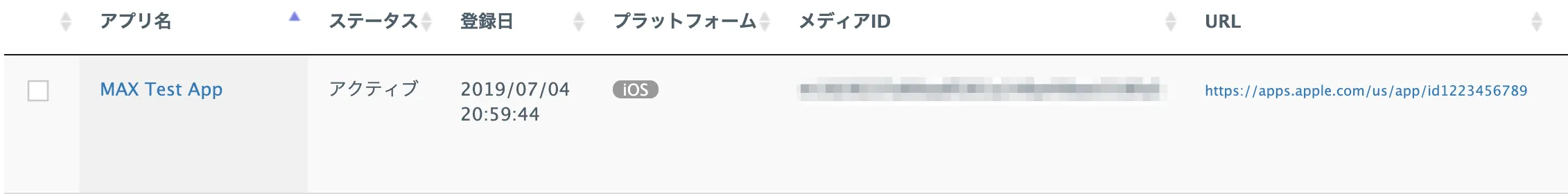
Take note of your Media ID (メディアID) for the app.

Add a New Placement
After you create your app, you can create new placements or use the default placement created by Maio. To create a new placement, follow these instructions:
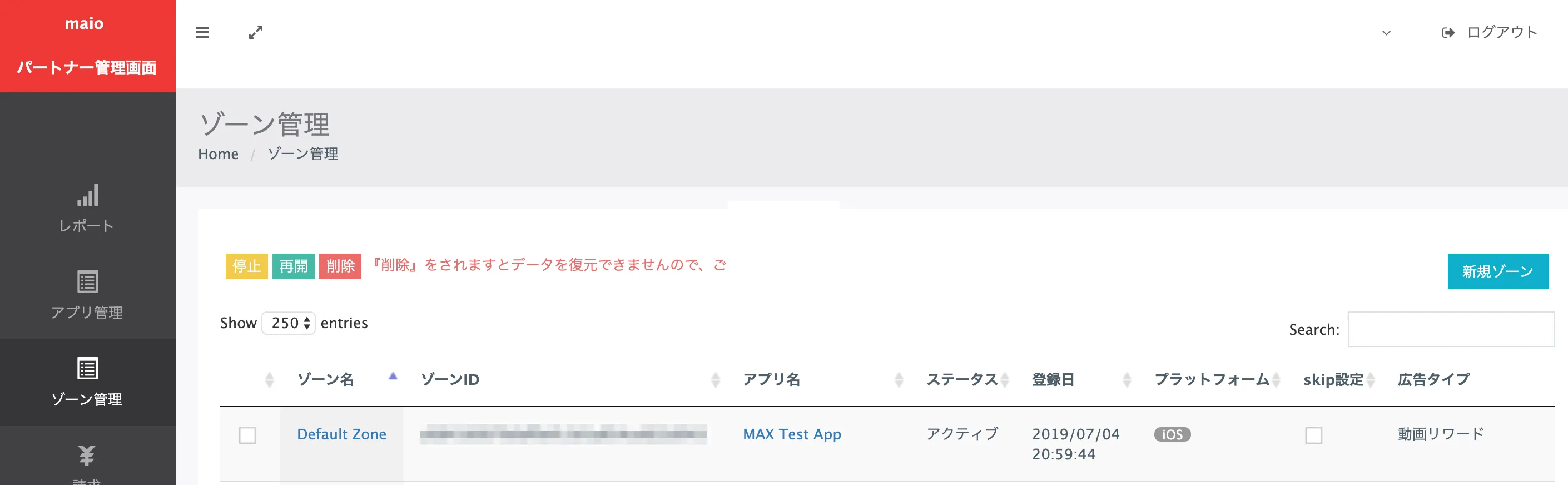
- Select Placements (ゾーン管理).
- Click New Placement (新規ゾーン).

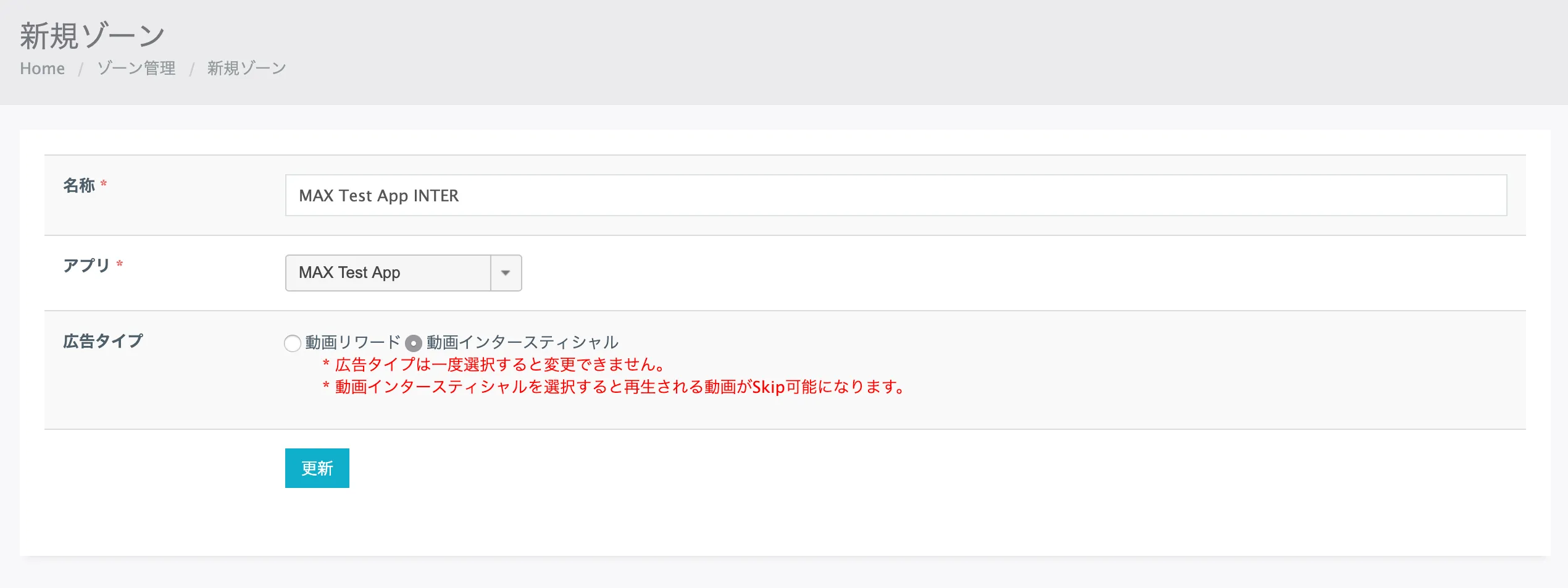
- Input the necessary details to create a Maio placement:
- Name (名称): Type a name for the placement.
- App (アプリ): Choose the app for which you want to make the new placement.
- Ad Type (タイプ): Choose Rewarded (動画リワード) or Interstitial (動画インタースティシャル).
- Click Submit (更新) to add your new placement.

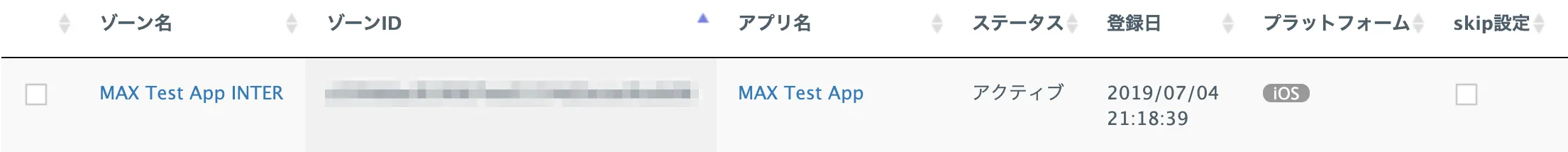
Note the Zone ID (ゾーンID) of the placement you added. You need it in Step 3 to enable your new placement on MAX.

If you want to create placements with price floors, contact your Maio account team for instructions.
Step 3. Enable Maio in Your MAX Account
- When you have the Media ID and Zone ID, log in to your MAX account.
- Select MAX > Manage > Ad Units.
- Click the MAX ad unit placement on which you want to enable Maio.
- Type the Media ID and the Zone ID associated with the MAX ad unit you selected.
- Click the Status bar to activate the network.
- Click ✓ Save. This enables Maio in the participating networks list for this ad unit.
Tencent
Step 1. Create a Tencent Ad Network Account
To enable Tencent ad inventory through MAX Mediation platform, you must have an approved monetization account with Tencent. If you do not have an account, sign up at the Tencent site.
If you already have ad units created in your Tencent dashboard, skip to Step 3 and activate Tencent in your MAX ad units.
Step 2. Create an Application and Placements in Tencent
Add Your App
To start monetizing your app with Tencent, create an app in the Tencent dashboard:
-
Log in to the Tencent dashboard.
-
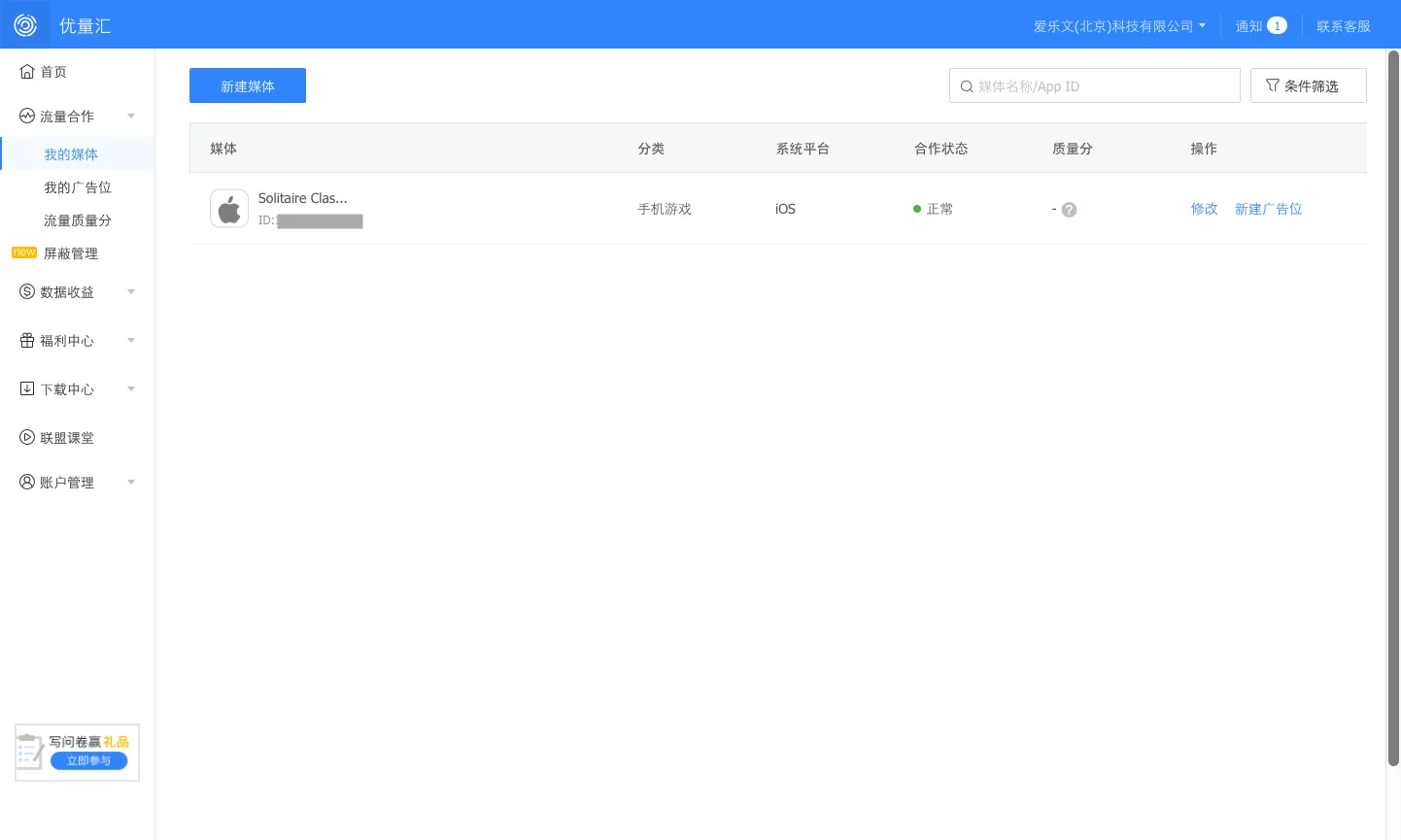
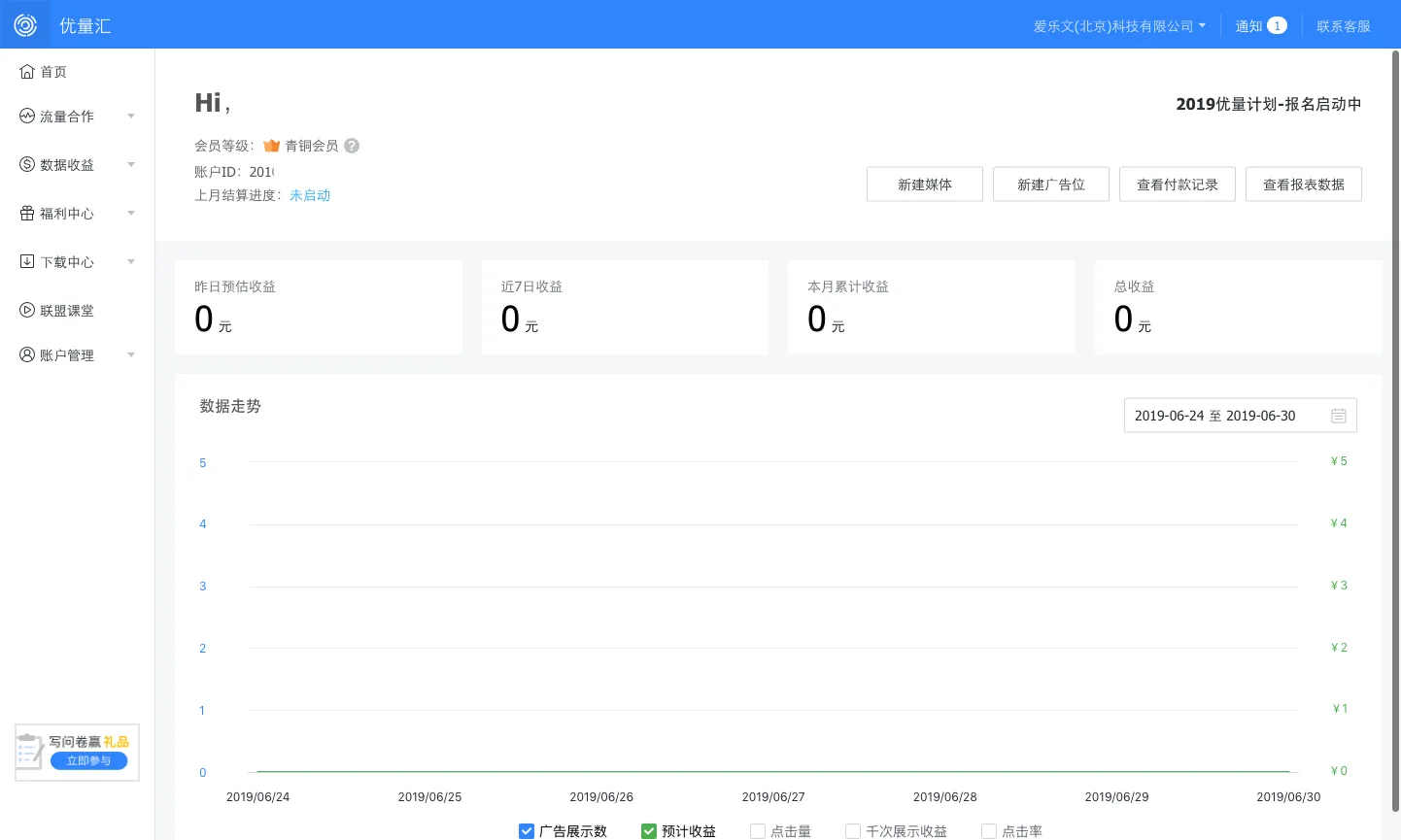
Select Application (流量合作), create an app, and enter the requested information for your application.

-
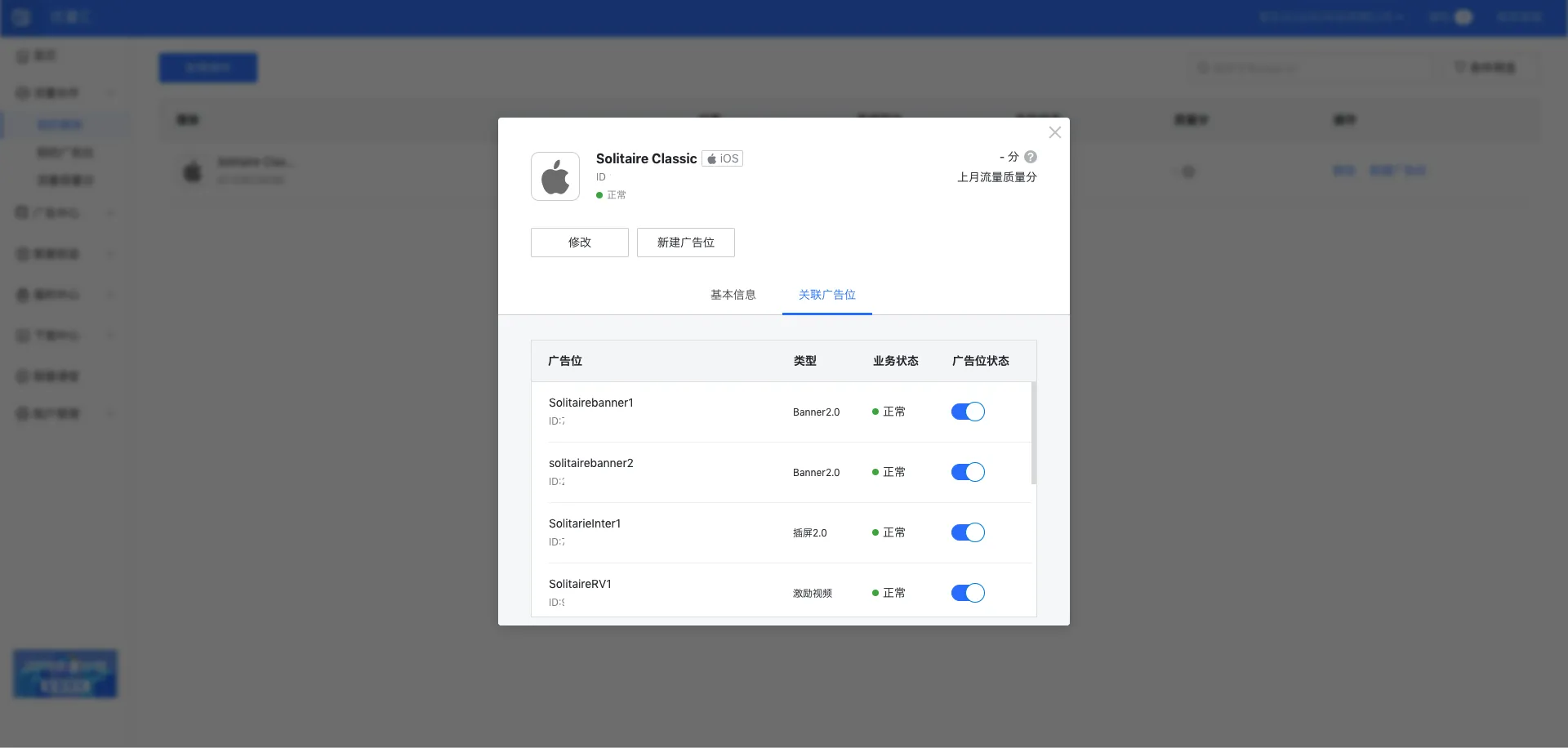
After you save your app, click Add Placement (新建广告位) under My Placement (我的广告位). Create your Tencent placement IDs for each ad format.
- For Banner and Interstitial, select the 2.0 creative type: Banner 2.0 for Banner, and Interstitial 2.0 (插屏2.0) for interstitial.
- For Rewarded Video, select the regular Rewarded Video (激励视频).

To enable Tencent in MAX Mediation, you need your App ID and the Ad Slot IDs that Tencent associates with the ad units you created. You can find your Ad Slot ID in the Add Placement (我的广告位) section. You can find your App ID in the Application (流量合作) section, listed in the left navigation bar.

Set up your payment details in the Payment Information section. You must set up your payment details in order to receive fill from Tencent.
Step 3. Enable Tencent in Your MAX Account
- When you complete your Tencent setup, log in to your MAX account.
- Select MAX > Manage > Ad Units.
- Click the MAX ad unit placement on which you want to enable Tencent.
- Type the Tencent App ID and the Ad Slot ID values associated with the MAX ad unit you selected.
- Click the Status bar to activate the network.
- Click ✓ Save. This enables Tencent in the participating networks list for this ad unit.