集成
在本页面中,您将了解到如何下载、导入和配置 AppLovin MAX Unreal 插件。
下载最新插件
可直接从 Fab 安装 AppLovin MAX Unreal 插件。
将插件导入 Unreal
要将 AppLovin MAX Unreal 插件导入至项目,请在应用的 «projectname».Build.cs 文件中,将 AppLovinMAX 添加为 PublicDependencyModuleNames 数组的依赖项。
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "AppLovinMAX" });要接收版本更新,请订阅 AppLovin MAX Unreal Plugin GitHub 库。
要求
- Unreal Engine 5.2+
- 不再支持使用 Bitcode 进行构建。Apple 在 Xcode 14 中弃用了 Bitcode。
集成自定义 SDK 适配器
AppLovin Exchange (ALX) 支持针对 LinkedIn 的自定义适配器。 请按照下列说明操作,在 Android 或 iOS 端集成适配器。 要了解更多信息,请参阅此处。
针对 Android 的说明
要在 Android 上安装适配器,请将下列行添加至 <AARImports> 下的 AppLovinMAX_UPL_Android.xml:
<AARImports> <insertValue value="com.applovin.mediation,linkedin-adapter,+" /> <insertNewline/></AARImports>针对 iOS 的说明
要在 iOS 上安装适配器,请按照下列集成第三方框架 说明进行操作,将下列行添加至您的 Podfile:
pod 'AppLovinDSPLinkedInAdapter'初始化 SDK
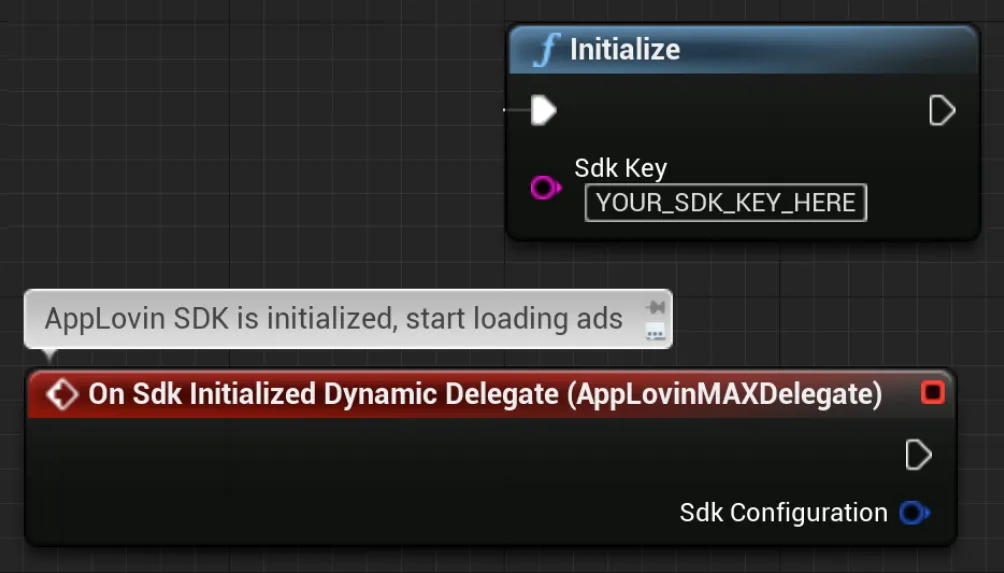
绑定 OnSdkInitializedDelegate 并在应用启动后立刻初始化 SDK,代码示例如下:
完全缓存的广告素材能带来更好的用户体验。 因此,请务必在应用启动时初始化 AppLovin SDK。 这样,聚合平台就有最充裕的时间来缓存广告。 这一点对于视频广告尤为重要。

#include "AppLovinMAX.h"
⋮UAppLovinMAX::OnSdkInitializedDelegate.AddLambda([this](const FSdkConfiguration& SdkConfiguration){ // AppLovin SDK is initialized, start loading ads});UAppLovinMAX::Initialize(TEXT("«sdk-key»"));⋮您可以在 AppLovin 控制面板的 Account > General > Keys 部分找到 SDK Key。
iOS 14 支持
在 iOS 14 中,Apple 推出了全球性的隐私政策变更,您需要遵守这些新政策。 本节介绍了如何遵守新政策,避免收入大幅下降。
SKAdNetwork
在 Unreal 的 Project Settings 中,使用特定于平台的标识符更新应用里的 Info.plist。
请参阅 SKAdNetwork 文档,查看集成说明。
MAX 条款和隐私政策流程
实现 MAX 条款和隐私政策流程,以符合 ATT 框架,并获取用户对您的服务条款和隐私政策的同意。
许可和数据 API
您必须代表 AppLovin 的变现合作伙伴 (在适用的司法管辖区)) 获得用户的许可,然后向 AppLovin 正确发送许可标记值。 要了解操作方法,请查看 Privacy–Consent and Data APIs 文档。