S2S Impression Revenue API
Impression-level revenue data helps you better understand your users, calculate ROI precisely, and build accurate LTV models. For supported networks, MAX gives you data about each impression: information about revenue, the demand source, and the creative.
You can process this data directly yourself. You can also have the data analyzed by any of our supported analytics providers (a list of these providers can be found in the “MMP Integration: MAX to MMP” section of this page).
Direct Integration: MAX to You
There are three ways you can get user-level revenue data:
- User Revenue API: Use this API to retrieve user-level revenue data on a daily basis. You can retrieve this data in two forms: aggregated for a particular user or with one row per impression. Data is available eight hours after UTC day end. Learn more on the User Revenue API documentation page.
- Client-Side: You can access impression-level user revenue data on the client side in real-time. You can find integration instructions for Android and iOS in this documentation.
- Server-to-Server: You can also access real-time revenue data on the server side. To do this, provide an impression postback that tracks impression-level user ad revenue data. Contact your account team or the support team to enable this feature. This feature, and the macros that the impression postback supports, are described in the “Server-to-Server Impression Revenue API” section of this page.
MMP Integration: MAX to MMP
MAX has a variety of analytics partners who can help you easily access your data in a single dashboard. You can work with any of our supported partners to access impression-level ad revenue or aggregated ad revenue data. These supported partners include Adjust, GameAnalytics, AppsFlyer, and Singular. Refer to the documentation pages maintained by those partners for more information about their capabilities.
Server-to-Server Impression Revenue API
Contact your account team or the support team to enable this feature.
AppLovin’s servers can send postbacks to an external endpoint whenever a MAX impression is recorded.
You define which endpoint receives these requests.
The postbacks are in the form of HTTP or HTTPS GET requests.
AppLovin makes these postbacks soon after the impression, but they may be delayed by up to a few minutes.
You can use an impression timestamp macro to reconcile any delay between the impression and the postback times.
The postback request times-out if five seconds pass without a response from your endpoint. There are no retries for postback requests.
Example
https://myimpressionserver.com/impression?idfa={IDFA}&user_id={USER_ID}&event={EVENT_ID}&token={EVENT_TOKEN}Available Macros
You can incorporate any of the macros in the following table into your postback URL.
The example URL above incorporates the {IDFA}, {USER_ID}, {EVENT_ID}, and {EVENT_TOKEN} macros.
AppLovin’s servers replace these macro names with accurate values when the servers make the request to your endpoint.
| Name | Description |
|---|---|
{AD_UNIT_ID} | MAX ad unit ID (16 hex characters) Example: 9ad0816ac071552a |
{AD_UNIT_NAME} | Ad unit name (URL-encoded) Example: My%20App%20Banners |
{AD_UNIT_TEST_NAME} | Name of the ad unit test, URL-encoded Example: Control |
{ALL_REVENUE} | Estimated revenue, including FB Bidding estimates Examples: 0.0121, 5.74466e-05 |
{CC} | Two-letter country code of the user Example: gb |
{CUSTOM_DATA} | Custom data passed in from the integration (URL-encoded). AppLovin recommends that you keep the size of the string under 8192 characters. You must not include ampersand (&) characters in the custom data if you include this macro.Example: my%20custom%20data |
{DEVICE_TYPE} | User’s device type. Example: Tablet |
{EVENT_ID} | Unique event ID, 40 hex characters Example: 8dc948013d71f04264b8e5c1c61933154b226e08 |
{EVENT_TOKEN} | sha1( «event-ID» + «your-event-key» )Example: e000949f6d851c1f34adae08e6ef1076ba43cf31 |
{EVENT_TOKEN_ALL} | sha256( «All macros alphabetically as-is, not URL-decoded» + «your-event-key» )Note: If EVENT_TOKEN is one of your macros, omit it from the “All macros alphabetically” string.Example: eba615583ed59bc679a495…ff6be5f218702a97a |
{FORMAT} | Ad Unit format Examples: reward, banner, inter |
{IDFA} | iOS IDFA or Google Advertising ID Example: 860635ea-65bc-eaed-d355-1b5283b30b94 |
{IDFV} | Identifier for Vendor Example: 4CD1C3C4-3FD7-00F5-1635-7BC6D9387E60 |
{IP} | User’s IP address. (IPv6 values are URL-encoded) Examples: 162.1.1.1, fe80%3A%3A1ff%3Afe23%3A4567%3A890a%0A |
{NETWORK} | Name of the ad network that served the impression. Names should match the names used in the Management API. Example: APPLOVIN_NETWORK |
{NETWORK_PLACEMENT} | Placement name of the external ad network Example: ca-app-pub-12345678%2F0987654321 |
{PACKAGE_NAME} | App Package Name (Android) or Bundle ID (iOS). URL-encoded. |
{PLACEMENT} | Publisher-defined MAX ad placement name (URL-encoded) Example: Launch%20Screen |
{PLATFORM} | Platform Examples: android, ios |
{PRECISION} | Information on how precise the revenue value is. Options are:
Example: exact |
{REVENUE} | Estimated revenue. Set to 0 when FB Bidding.Examples: 0.0121, 5.74466e-05 |
{TS} | Timestamp of impression (integer, seconds since epoch) Example: 1546300800 |
{USER_ID} | Publisher-defined, URL-encoded, user ID; maximum length is 8192 characters Example: 7634657898 |
{WATERFALL_NAME} | The name of the Ad Unit waterfall Example: LAT |
Setting an Ad Placement Name
The following code snippets show you how you can add a placement name to an ad unit.
The value of the placement name replaces the {PLACEMENT} macro in postback requests:
ActionScript
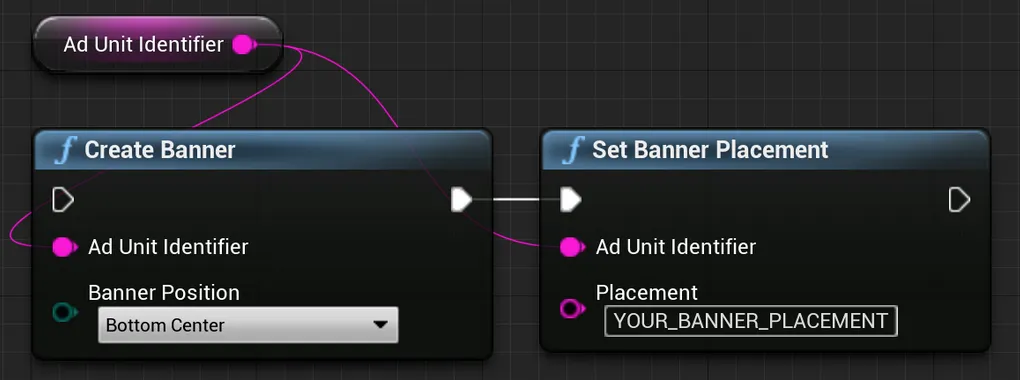
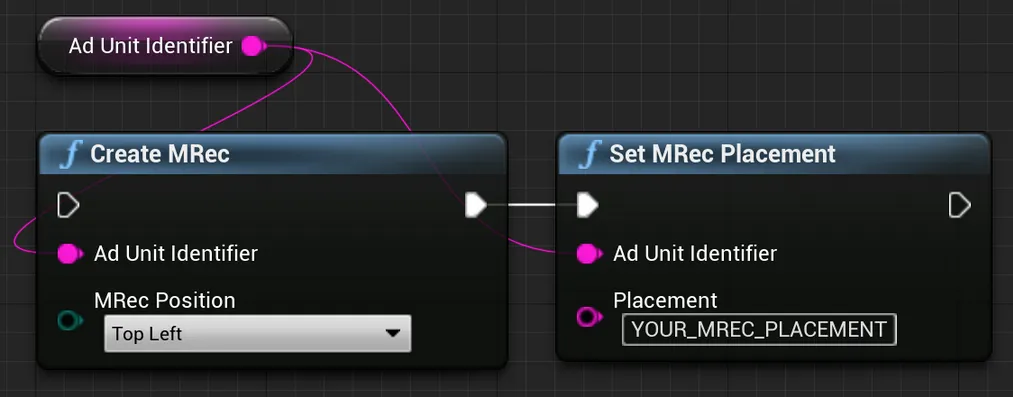
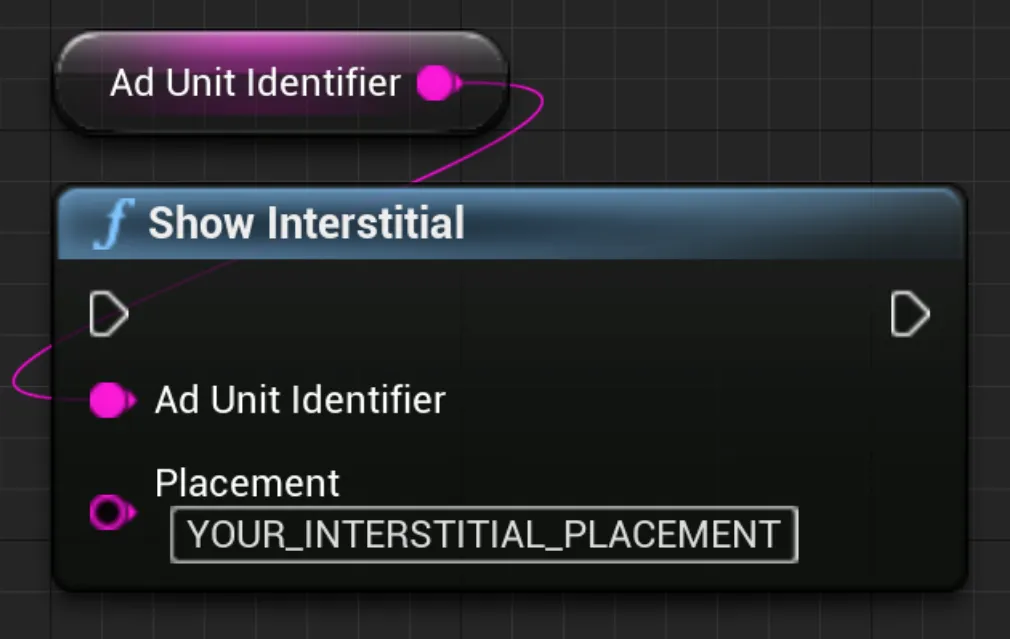
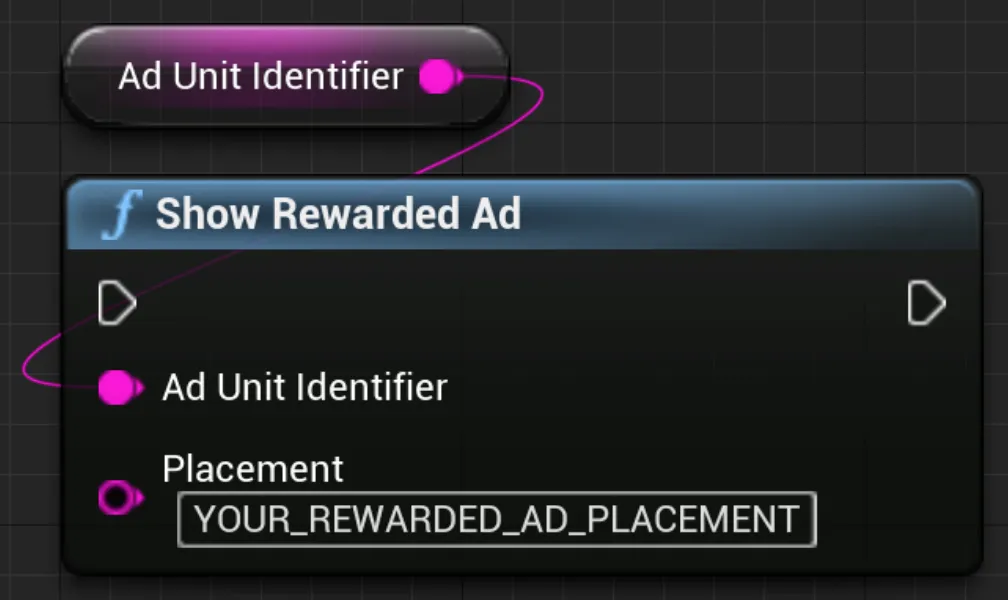
AppLovinMAX.setBannerPlacement(«ad-unit-ID», «placement»);AppLovinMAX.setMRecPlacement(«ad-unit-ID», «placement»);AppLovinMAX.showInterstitial(«ad-unit-ID», «placement»);nativeAdLoader.setPlacement(«placement»);AppLovinMAX.showRewardedAd(«ad-unit-ID», «placement»);Blueprint
C++
UAppLovinMAX::CreateBanner(«ad-unit-ID», «position»);UAppLovinMAX::SetBannerPlacement(«ad-unit-ID», «placement»);UAppLovinMAX::CreateMRec(«ad-unit-ID», «position»);UAppLovinMAX::SetMRecPlacement(«ad-unit-ID», «placement»);UAppLovinMAX::ShowInterstitial(«ad-unit-ID», «placement»);UAppLovinMAX::ShowInterstitial(«ad-unit-ID», «placement»);C#
MaxSdk.CreateBanner(«ad-unit-ID», «position»);MaxSdk.SetBannerPlacement(«ad-unit-ID», "«placement»");MaxSdk.CreateMRec(«ad-unit-ID», «position»);MaxSdk.SetMRecPlacement(«ad-unit-ID», "«placement»");MaxSdk.ShowInterstitial(«ad-unit-ID», "«placement»");MaxSdk.ShowRewardedAd(«ad-unit-ID», "«placement»");Dart
AppLovinMAX.createBanner(«ad-unit-ID», «position»);AppLovinMAX.setBannerPlacement(«ad-unit-ID», «placement»);AppLovinMAX.createMRec(«ad-unit-ID», «position»);AppLovinMAX.setMRecPlacement(«ad-unit-ID», «placement»);AppLovinMAX.showInterstitial(«ad-unit-ID», placement: «placement»);AppLovinMAX.showRewardedAd(«ad-unit-ID», placement: «placement»);GDScript
AppLovinMAX.createBanner(«ad-unit-ID», «position»);AppLovinMAX.set_banner_placement(«ad-unit-ID», «placement»);AppLovinMAX.createMRec(«ad-unit-ID», «position»);AppLovinMAX.set_mrec_placement(«ad-unit-ID», «placement»);AppLovinMAX.show_interstitial(«ad-unit-ID», «placement»);AppLovinMAX.show_rewarded_ad(«ad-unit-ID», «placement»);Java
adViewAd.setPlacement( "«placement»" );interstitial.showAd( "«placement»" );rewardedAd.showAd( "«placement»" );nativeAdLoader.setPlacement( "«placement»" );MaxAdPlacerSettings settings = new MaxAdPlacerSettings( "«ad-unit-ID»" );settings.setPlacement( "«placement»" );JavaScript (Cordova)
AppLovinMAX.createBanner(«ad-unit-ID», «position»);AppLovinMAX.setBannerPlacement(«ad-unit-ID», «placement»);AppLovinMAX.createMRec(«ad-unit-ID», «position»);AppLovinMAX.setMRecPlacement(«ad-unit-ID», «placement»);AppLovinMAX.showInterstitial(«ad-unit-ID», «placement»);AppLovinMAX.showRewardedAd(«ad-unit-ID», «placement»);JavaScript (React Native)
AppLovinMAX.createBanner(«ad-unit-ID», «position»);AppLovinMAX.setBannerPlacement(«ad-unit-ID», «placement»);import { AdView, AdFormat } from 'react-native-applovin-max';⋮<AdView adUnitId={«ad-unit-ID»} adFormat={AdFormat.BANNER} placement={«placement»} />import { MRecAd } from 'react-native-applovin-max';⋮MRecAd.createAd(«ad-unit-ID», «position»);MRecAd.setPlacement(«ad-unit-ID», «placement»);import { AdView, AdFormat } from 'react-native-applovin-max';⋮<AdView adUnitId={«ad-unit-ID»} adFormat={AdFormat.MREC} placement={«placement»} />import { InterstitialAd } from 'react-native-applovin-max';⋮InterstitialAd.showAd(«ad-unit-ID», "«placement»");import { RewardedAd } from 'react-native-applovin-max';⋮RewardedAd.showAd(«ad-unit-ID», "«placement»");<NativeAdView adUnitId={«ad-unit-ID»} placement="«placement»" ⋮/>Kotlin
adView.setPlacement( "«placement»" )interstitial.showAd( "«placement»" )rewardedAd.showAd( "«placement»" )nativeAdLoader.setPlacement( "«placement»" )val settings = MaxAdPlacerSettings( "«ad-unit-ID»" )settings.placement = "«placement»"Lua
applovin.create_banner(«ad-unit-ID», «position»)applovin.set_banner_placement(«ad-unit-ID», «placement»)applovin.create_mrec(«ad-unit-ID», «position»)applovin.set_mrec_placement(«ad-unit-ID», «placement»)applovin.show_interstitial(«ad-unit-ID», «placement»);applovin.show_rewarded_ad(«ad-unit-ID», «placement»);Objective-C
adView.placement = @"«placement»";[adView loadAd];[interstitialAd showAdForPlacement: @"«placement»"];[rewardedAd showAdForPlacement: @"«placement»"];nativeAdLoader.placement = @"«placement»";MAAdPlacerSettings *settings = [MAAdPlacerSettings settingsWithAdUnitIdentifier: @"«ad-unit-ID»"];settings.placement = @"«placement»";Swift
adView.placement = "«placement»"adView.loadAd()interstitial.show(forPlacement: "«placement»")rewardedAd.show(forPlacement: "«placement»")nativeAdLoader.placement = "«placement»"let settings = MAAdPlacerSettings(adUnitIdentifier: "«ad-unit-ID»")settings.placement = @"«placement»"Setting an Internal User ID
The following code snippets show how to tag users with your own internal User ID. The maximum size of the User ID string is 8192 characters.
AppLovinMAX.setUserId("«user-ID»");MaxSdk.SetUserId("«user-ID»");val settings = AppLovinSdk.getInstance( this ).getSettings();settings.setUserIdentifier( "«user-ID»" );AppLovinMAX.setUserId("«user-ID»");val settings = AppLovinSdk.getInstance( this ).settingssettings.userIdentifier = "«user-ID»"applovin.set_user_id("«user-ID»")ALSdkSettings *settings = [ALSdk shared].settings;settings.userIdentifier = @"«user-ID»";let settings = ALSdk.shared().settingssettings.userIdentifier = "«user-ID»"Setting Custom Data
The following code snippets show you how to add custom String data to postbacks.
This String data replaces the {CUSTOM_DATA} macro in these postbacks.
AppLovin recommends that your string contain fewer than 8192 characters.
Banners & MRECs
MaxSdk.SetBannerCustomData("«ad-unit-ID»", "«custom-data»"); // BannersMaxSdk.SetMRecCustomData("«ad-unit-ID»", "«custom-data»"); // MRECsadViewAd.setCustomData( "«custom-data»" );BannerAd.setCustomData("«ad-unit-ID»", "«custom-data»"); // BannersMRec.setCustomData("«ad-unit-ID»", "«custom-data»"); // MRECsadView.setCustomData( "«custom-data»" )adView.customData = @"«custom-data»";adView.customData = "«custom-data»"Interstitials
MaxSdk.ShowInterstitial(«adUnitIdentifier», «placement», «custom data»);MaxInterstitialAd.showAd(«placement», «custom data»);InterstitialAd.showAd(interAdUnitId, "«placement»", "«custom data»");MaxInterstitialAd.showAd(«placement», «custom data»)-[MAInterstitialAd showAdForPlacement:customData:][interstitialAd showAdForPlacement: @"«placement»" customData: @"«custom-data»"];Rewarded Ads
MaxSdk.ShowRewardedAd(«adUnitIdentifier», «placement», «custom data»);MaxRewardedAd.showAd(«placement», «custom data»);RewardedAd.showAd(adUnitId, "«placement»", "«custom data»");MaxRewardedAd.showAd(«placement», «custom data»)-[MARewardedAd showAdForPlacement:customData:]rewardedAd.show(forPlacement: "«placement»" customData: "«custom-data»")Native Ads
nativeAdLoader.setCustomData( "«custom data»" );<NativeAdView adUnitId={«ad-unit-ID»} customData="«custom-data»" ⋮/>nativeAdLoader.setCustomData( "«custom data»" )nativeAdLoader.customData = @"«custom data»";nativeAdLoader.customData = "«custom data»"