Integration
This page shows you how to download, import, and configure the AppLovin MAX Unreal Plugin.
Download the Latest Plugin
Install the AppLovin MAX Unreal Plugin directly from Fab.
Import the Plugin into Unreal
To import the AppLovin MAX Unreal Plugin into your project, add AppLovinMAX as a dependency to the PublicDependencyModuleNames array inside of your app’s «projectname».Build.cs file:
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "AppLovinMAX" });To receive release updates, subscribe to the AppLovin MAX Unreal Plugin GitHub repository.
Requirements
- Unreal Engine 5.2+
- Building with bitcode is no longer supported. Apple deprecated Bitcode in Xcode 14.
Integrate Custom SDK Adapters
AppLovin Exchange (ALX) supports a custom adapter for LinkedIn. Follow the instructions below to integrate the adapter on Android or iOS. More information can be found here.
Android Instructions
To install the adapter on Android, add the following line into AppLovinMAX_UPL_Android.xml under <AARImports>:
<AARImports> <insertValue value="com.applovin.mediation,linkedin-adapter,+" /> <insertNewline/></AARImports>iOS Instructions
To install the adapter on iOS, follow our instructions for integrating third-party frameworks, including the following line in your Podfile:
pod 'AppLovinDSPLinkedInAdapter'Initialize the SDK
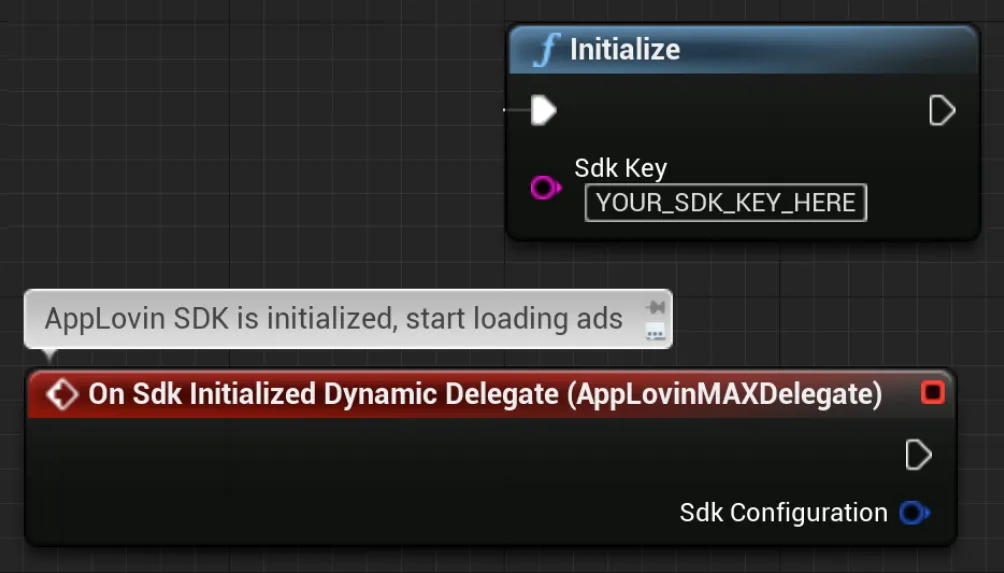
Bind to the OnSdkInitializedDelegate and initialize the SDK as soon as your app launches, as in the following code sample.
Ad assets that are fully cached result in a better user experience. For this reason, always initialize the AppLovin SDK on startup. This gives mediated networks the maximum amount of time to cache ads. This is especially important with video ads.

#include "AppLovinMAX.h"
⋮UAppLovinMAX::OnSdkInitializedDelegate.AddLambda([this](const FSdkConfiguration& SdkConfiguration){ // AppLovin SDK is initialized, start loading ads});UAppLovinMAX::Initialize(TEXT("«sdk-key»"));⋮You can find your SDK key in the Account > General > Keys section of the AppLovin dashboard.
iOS 14 Support
In iOS 14, Apple introduced global privacy changes that you need to comply with. This section explains how to comply with these changes and thereby avoid a material drop in revenue.
SKAdNetwork
Update your app’s Info.plist in Unreal’s Project Settings with network-specific identifiers.
See the SKAdNetwork documentation for instructions.
MAX Terms & Privacy Policy Flow
Implement the MAX Terms & Privacy Policy Flow to integrate compliance with the ATT framework and acceptance of your Terms of Service and Privacy Policy.
Consent and Data APIs
You must obtain consent from your users (in applicable jurisdictions) on behalf of AppLovin’s monetization partners. Then you must correctly pass consent flag values to AppLovin. To learn how to do this, review the Privacy–Consent and Data APIs documentation.