メディエーションネットワークの準備
MAXメディエーションアダプターは、以下の2つの方法でダウンロードしてアプリに連携することができます。
- CocoaPods
- AppLovinでは、この方法でアダプターを連携することを推奨します。 AppLovinのアダプターのpodは、メディエーションネットワークのSDKとその依存関係を自動的に統合します。
- オープンソースアダプター
- 連携にさらなる柔軟性が必要な場合は、AppLovinのオープンソースアダプターを連携できます。 この場合、メディエートされたSDKとその依存関係の統合はご自身の責任で行ってください。 これらのアダプターは、AppLovin-MAX-SDK-iOS GitHubリポジトリで確認できます。
CocoaPods
連携したいメディエーションアドネットワークを下のチェックボックスから選択してください。 その後、このページで選択したネットワークに特化した手順が表示されます。 さらに、このページではカスタマイズされたCocoaPodsスクリプトも生成されます。 以下のカスタマイズされたCocoaPodsスクリプトをPodfileにコピーしてください。
# Settingsuse_frameworks!inhibit_all_warnings!
# Podstarget 'YOUR_PROJECT_NAME' do pod 'AppLovinSDK' pod 'AmazonPublisherServicesSDK' pod 'AppLovinMediationAmazonAdMarketplaceAdapter' pod 'AppLovinMediationBidMachineAdapter' pod 'AppLovinMediationBigoAdsAdapter' pod 'AppLovinMediationChartboostAdapter' pod 'AppLovinMediationCSJAdapter' pod 'AppLovinMediationFyberAdapter' pod 'AppLovinMediationGoogleAdManagerAdapter' pod 'AppLovinMediationGoogleAdapter' pod 'AppLovinMediationHyprMXAdapter' pod 'AppLovinMediationInMobiAdapter' pod 'AppLovinMediationIronSourceAdapter' pod 'AppLovinMediationVungleAdapter' pod 'AppLovinMediationLineAdapter' pod 'AppLovinMediationMaioAdapter' pod 'AppLovinMediationFacebookAdapter' pod 'AppLovinMediationMintegralAdapter' pod 'AppLovinMediationMobileFuseAdapter' pod 'AppLovinMediationMolocoAdapter' pod 'AppLovinMediationOguryPresageAdapter' pod 'AppLovinMediationByteDanceAdapter' pod 'AppLovinMediationPubMaticAdapter' pod 'AppLovinMediationSmaatoAdapter' pod 'AppLovinMediationTencentGDTAdapter' pod 'AppLovinMediationUnityAdsAdapter' pod 'AppLovinMediationVerveAdapter' pod 'AppLovinMediationMyTargetAdapter' pod 'AppLovinMediationYandexAdapter' pod 'AppLovinMediationYSONetworkAdapter'endSwiftビルド設定
iOSバージョン12.2以前でSwiftをサポートする方法:
- Xcodeプロジェクトのメインターゲットで File > Build Settingsを選択します。
- Always Embed Swift Standard LibrariesをYesに設定します。
![]()
App Delegateのwindowプロパティ
App デリゲートファイルのwindowプロパティは削除しないでください。
変更を加えると、InMobiのSDKがクラッシュする可能性があります。
@property (nonatomic, strong) UIWindow *window;var window: UIWindow?Meta Audience Networkのデータ処理オプション
Limited Data Use(LDU)モードを有効にしたくない場合は、SetDataProcessingOptions() に空の配列を渡してください。
#import <FBAudienceNetwork/FBAudienceNetwork.h>⋮[FBAdSettings setDataProcessingOptions: @[]];⋮// Initialize MAX SDKimport FBAudienceNetwork⋮FBAdSettings.setDataProcessingOptions([])⋮// Initialize MAX SDKLDUを有効化し、ユーザーの地域を指定するには、SetDataProcessingOptions()を以下のように呼び出します。
#import <FBAudienceNetwork/FBAudienceNetwork.h>⋮[FBAdSettings setDataProcessingOptions: @[@"LDU"] country: «country» state: «state»];⋮// Initialize MAX SDKimport FBAudienceNetwork⋮FBAdSettings.setDataProcessingOptions(["LDU"], country: «country», state: «state»)⋮// Initialize MAX SDKGoogle UMPを使用する
CMPとしてGoogle UMPを使用している場合、ユーザーがMetaに同意したかどうかを判断できます。 これを行うには、以下のようなコードを使用してください。
NSNumber *hasMetaConsent = [ALPrivacySettings additionalConsentStatusForIdentifier: 89];if ( hasMetaConsent ){ BOOL consentGiven = hasMetaConsent.boolValue; // Set Meta Data Processing Options accordingly.}else{ // AC String is not available on disk. Please check for consent status after the user completes the CMP flow.}let hasMetaConsent = ALPrivacySetting.additionalConsentStatus(forIdentifier: 89)if let consentGiven = hasMetaConsent?.boolValue{ // Set Meta Data Processing Options accordingly.}else{ // AC String is not available on disk. Please check for consent status after the user completes the CMP flow.}カリフォルニア州のユーザー向けのMeta Audience Networkデータ処理オプション
カリフォルニア州でMeta Audience Networkの「Limited Data Use」フラグを実装する方法については、Metaの開発者向けドキュメントをご覧ください。
Meta 14.5以降への対応について
Audience Network SDK 6.2.1は、2021年1月11日にリリースされました。 このバージョンには以下の重要な要件があります。
setAdvertiserTrackingEnabledのフラグを、メディエーションの使用に関わらず実装してください。 これにより、Metaはそのデータを使用して、パーソナライズド広告を配信できるかどうかが通知されます。- Metaが推奨するSKAdNetwork IDをXcodeプロジェクトの
Info.plistファイルに追加し、広告主が広告キャンペーンの成果を計測できるようにしてください。 連携手順については、 the SKAdNetwork documentation を参照してください。
[sdk initializeSdkWithCompletionHandler:^(ALSdkConfiguration *sdkConfiguration){ if ( @available(iOS 14.5, *) ) { // Note that App transparency tracking authorization can be checked via `sdkConfiguration.appTrackingTransparencyStatus` // 1. Set Meta ATE flag here, THEN }
// 2. Load ads}];sdk.initializeSdk { (sdkConfiguration: ALSdkConfiguration) in
if #available(iOS 14.5, *) { // Note that App transparency tracking authorization can be checked via `sdkConfiguration.appTrackingTransparencyStatus` // 1. Set Meta ATE flag here, THEN }
// 2. Load ads}Google BiddingとGoogle AdMob / Google アド マネージャーのアプリIDを追加する
アプリの Info.plist に GADApplicationIdentifier キーを追加します。
このキーには、Google BiddingおよびGoogle AdMob / Google アド マネージャーのアプリIDを文字列として設定してください。
![]()
Amazon SDKを初期化
Amazon Publisher Services SDKでは、MAX SDKの外で初期化する必要があります。
[[DTBAds sharedInstance] setAppKey: appId];DTBAdNetworkInfo *adNetworkInfo = [[DTBAdNetworkInfo alloc] initWithNetworkName: DTBADNETWORK_MAX];[DTBAds sharedInstance].mraidCustomVersions = @[@"1.0", @"2.0", @"3.0"];[[DTBAds sharedInstance] setAdNetworkInfo: adNetworkInfo];[DTBAds sharedInstance].mraidPolicy = CUSTOM_MRAID;Amazon SDKからバナーまたはMREC広告をロード
Amazon広告をMAXに連携するには、はじめにAmazon広告をロードする必要があります。
MAX広告をロードする前に、DTBAdResponseまたはDTBAdErrorInfoをMAAdViewのインスタンスに渡します。
これを行うには、 -[MAAdView setLocalExtraParameterForKey:value:]を呼び出してください。
@interface ExampleViewController ()<DTBAdCallback>⋮@end
@implementation ExampleViewController
- (void)viewDidLoad{ [super viewDidLoad];
NSString *amazonAdSlotId; MAAdFormat *adFormat;
if ( UIDevice.currentDevice.userInterfaceIdiom == UIUserInterfaceIdiomPad ) { amazonAdSlotId = @"«Amazon-leader-slot-ID»"; adFormat = MAAdFormat.leader; } else { amazonAdSlotId = @"«Amazon-banner-slot-ID»"; adFormat = MAAdFormat.banner; }
CGSize rawSize = adFormat.size; DTBAdSize *size = [[DTBAdSize alloc] initBannerAdSizeWithWidth: rawSize.width height: rawSize.height andSlotUUID: amazonAdSlotId];
DTBAdLoader *adLoader = [[DTBAdLoader alloc] init]; [adLoader setAdSizes: @[size]]; [adLoader loadAd: self];}
- (void)onSuccess:(DTBAdResponse *)adResponse{ // 'adView' is your instance of MAAdView [self.adView setLocalExtraParameterForKey: @"amazon_ad_response" value: adResponse]; [self.adView loadAd];}
- (void)onFailure:(DTBAdError)error dtbAdErrorInfo:(DTBAdErrorInfo *)errorInfo{ // 'adView' is your instance of MAAdView [self.adView setLocalExtraParameterForKey: @"amazon_ad_error" value: errorInfo]; [self.adView loadAd];}
@endimport AppLovinSDKimport DTBiOSSDK
class ExampleViewController: UIViewController{ override func viewDidLoad() { super.viewDidLoad()
let amazonAdSlotId: String let adFormat: MAAdFormat
if UIDevice.current.userInterfaceIdiom == .pad { amazonAdSlotId = "«Amazon-leader-slot-ID»" adFormat = MAAdFormat.leader } else { amazonAdSlotId = "«Amazon-banner-slot-ID»" adFormat = MAAdFormat.banner }
let rawSize = adFormat.size let size = DTBAdSize(bannerAdSizeWithWidth: Int(rawSize.width), height: Int(rawSize.height), andSlotUUID: amazonAdSlotId)!
let adLoader = DTBAdLoader() adLoader.setAdSizes([size]) adLoader.loadAd(self) }}
extension ExampleViewController: DTBAdCallback{ func onSuccess(_ adResponse: DTBAdResponse!) { // 'adView' is your instance of MAAdView adView.setLocalExtraParameterForKey("amazon_ad_response", value: adResponse) adView.loadAd() }
func onFailure(_ error: DTBAdError, dtbAdErrorInfo: DTBAdErrorInfo!) { // 'adView' is your instance of MAAdView adView.setLocalExtraParameterForKey("amazon_ad_error", value:dtbAdErrorInfo) adView.loadAd() }}import AppLovinSDKimport DTBiOSSDK
struct ExampleSwiftUIWrapper: UIViewRepresentable{ func makeUIView(context: Context) -> MAAdView { let adView = MAAdView(adUnitIdentifier: "«ad-unit-ID»") adView.delegate = context.coordinator
let amazonAdSlotId: String let adFormat: MAAdFormat
if UIDevice.current.userInterfaceIdiom == .pad { amazonAdSlotId = "«Amazon-leader-slot-ID»" adFormat = MAAdFormat.leader } else { amazonAdSlotId = "«Amazon-banner-slot-ID»" adFormat = MAAdFormat.banner }
let rawSize = adFormat.size let size = DTBAdSize(bannerAdSizeWithWidth: Int(rawSize.width), height: Int(rawSize.height), andSlotUUID: amazonAdSlotId)!
let adLoader = DTBAdLoader() adLoader.setAdSizes([size]) adLoader.loadAd(adView)
return adView }}
extension ExampleSwiftUIWrapper{ class Coordinator: DTBAdCallback { func onSuccess(_ adResponse: DTBAdResponse!) { // 'adView' is your instance of MAAdView adView.setLocalExtraParameterForKey("amazon_ad_response", value: adResponse) adView.loadAd() }
func onFailure(_ error: DTBAdError, dtbAdErrorInfo: DTBAdErrorInfo!) { // 'adView' is your instance of MAAdView adView.setLocalExtraParameterForKey("amazon_ad_error", value: dtbAdErrorInfo) adView.loadAd() } }}@interface ExampleViewController ()<DTBAdCallback>⋮@end
@implementation ExampleViewController
- (void)viewDidLoad{ [super viewDidLoad];
NSString *amazonAdSlotId; DTBAdLoader *adLoader = [[DTBAdLoader alloc] init]; [adLoader setAdSizes: [[DTBAdSize alloc] initBannerAdSizeWithWidth: 300 height: 250 andSlotUUID: amazonAdSlotId]]; [adLoader loadAd: self];}
- (void)onSuccess:(DTBAdResponse *)adResponse{ // 'adView' is your instance of MAAdView [self.adView setLocalExtraParameterForKey: @"amazon_ad_response" value: adResponse]; [self.adView loadAd];}
- (void)onFailure:(DTBAdError)error dtbAdErrorInfo:(DTBAdErrorInfo *)errorInfo{ // 'adView' is your instance of MAAdView [self.adView setLocalExtraParameterForKey: @"amazon_ad_error" value: errorInfo]; [self.adView loadAd];}
@endimport AppLovinSDKimport DTBiOSSDK
class ExampleViewController: UIViewController{ override func viewDidLoad() { super.viewDidLoad()
let amazonAdSlotId: String
let adLoader = DTBAdLoader() adLoader.setAdSizes([DTBAdSize(bannerAdSizeWithWidth: 300, height: 250, andSlotUUID: amazonAdSlotId)!]) adLoader.loadAd(self) }}extension ExampleViewController: DTBAdCallback{ func onSuccess(_ adResponse: DTBAdResponse!) { // 'adView' is your instance of MAAdView adView.setLocalExtraParameterForKey("amazon_ad_response", value: adResponse) adView.loadAd() }
func onFailure(_ error: DTBAdError, dtbAdErrorInfo: DTBAdErrorInfo!) { // 'adView' is your instance of MAAdView adView.setLocalExtraParameterForKey("amazon_ad_error", value:dtbAdErrorInfo) adView.loadAd() }}import AppLovinSDKimport DTBiOSSDK
struct ExampleSwiftUIWrapper: UIViewRepresentable{ func makeUIView(context: Context) -> MAAdView { let adView = MAAdView(adUnitIdentifier: "«ad-unit-ID»", adFormat: MAAdFormat.mrec) adView.delegate = context.coordinator
let amazonAdSlotId: String
let adLoader = DTBAdLoader() adLoader.setAdSizes([DTBAdSize(bannerAdSizeWithWidth: 300, height: 250, andSlotUUID: amazonAdSlotId)!]) adLoader.loadAd(adView)
return adView }}
extension ExampleSwiftUIWrapper{ class Coordinator: DTBAdCallback { func onSuccess(_ adResponse: DTBAdResponse!) { // 'adView' is your instance of MAAdView adView.setLocalExtraParameterForKey("amazon_ad_response", value: adResponse) adView.loadAd() }
func onFailure(_ error: DTBAdError, dtbAdErrorInfo: DTBAdErrorInfo!) { // 'adView' is your instance of MAAdView adView.setLocalExtraParameterForKey("amazon_ad_error", value: dtbAdErrorInfo) adView.loadAd() } }}AmazonのSDKからインタースティシャル広告をロード
Amazonインタースティシャル広告をMAXに連携するには、はじめにAmazon広告をロードする必要があります。
MAX広告をロードする前に、DTBAdResponseまたはDTBAdErrorInfoをMAInterstitialAdのインスタンスに渡します。
これを行うには、-[MAInterstitialAd setLocalExtraParameterForKey:value:]を呼び出してください。
#import <AppLovinSDK/AppLovinSDK.h>#import <DTBiOSSDK/DTBiOSSDK.h>
@interface ExampleViewController ()<DTBAdCallback>⋮@end
@implementation ExampleViewControllerstatic MAInterstitialAd *interstitialAd;static BOOL isFirstLoad;
+ (void)initialize{ [super initialize];
interstitialAd = [[MAInterstitialAd alloc] initWithAdUnitIdentifier: @"«MAX-inter-ad-unit-ID»"]; isFirstLoad = YES;}
- (void)loadAd{ // If first load - load ad from Amazon's SDK, then load ad for MAX if ( isFirstLoad ) { isFirstLoad = NO;
DTBAdLoader *adLoader = [[DTBAdLoader alloc] init]; [adLoader setAdSizes: @[ [[DTBAdSize alloc] initInterstitialAdSizeWithSlotUUID: @"«Amazon-inter-slot-ID»"] ]]; [adLoader loadAd: self]; } else { [interstitialAd loadAd]; }}
- (void)onSuccess:(DTBAdResponse *)adResponse{ // 'interstitialAd' is your instance of MAInterstitialAd [interstitialAd setLocalExtraParameterForKey: @"amazon_ad_response" value: adResponse]; [interstitialAd loadAd];}
- (void)onFailure:(DTBAdError)error dtbAdErrorInfo:(DTBAdErrorInfo *)errorInfo{ // 'interstitialAd' is your instance of MAInterstitialAd [interstitialAd setLocalExtraParameterForKey: @"amazon_ad_error" value: errorInfo]; [interstitialAd loadAd];}
@endimport AppLovinSDKimport DTBiOSSDK
class ExampleViewController: UIViewController{ private static var interstitialAd = MAInterstitialAd(adUnitIdentifier: "«MAX-inter-ad-unit-ID»") private static var isFirstLoad = true
func loadAd() { // If first load - load ad from Amazon's SDK, then load ad for MAX if Self.isFirstLoad { Self.isFirstLoad = false
let adLoader = DTBAdLoader() adLoader.setAdSizes([DTBAdSize(interstitialAdSizeWithSlotUUID: "«Amazon-inter-slot-ID»")!]) adLoader.loadAd(self) } else { Self.interstitialAd.load() } }}
extension ExampleViewController: DTBAdCallback{ func onSuccess(_ adResponse: DTBAdResponse!) { // 'interstitialAd' is your instance of MAInterstitialAd Self.interstitialAd.setLocalExtraParameterForKey("amazon_ad_response", value: adResponse) Self.interstitialAd.load() }
func onFailure(_ error: DTBAdError, dtbAdErrorInfo: DTBAdErrorInfo!) { // 'interstitialAd' is your instance of MAInterstitialAd Self.interstitialAd.setLocalExtraParameterForKey("amazon_ad_error", value: dtbAdErrorInfo) Self.interstitialAd.load() }}AmazonのSDKから動画インタースティシャル広告をロード
Amazonインタースティシャル広告をMAXに連携するには、はじめにAmazon広告をロードする必要があります。
MAX広告を読み込む前に、DTBAdResponseまたはDTBAdErrorInfoをMAInterstitialAdのインスタンスに渡します。
これを行うには、-[MAInterstitialAd setLocalExtraParameterForKey:value:]を呼び出してください。
#import <AppLovinSDK/AppLovinSDK.h>#import <DTBiOSSDK/DTBiOSSDK.h>
@interface ExampleViewController ()<DTBAdCallback>⋮@end
@implementation ExampleViewControllerstatic MAInterstitialAd *interstitialAd;static BOOL isFirstLoad;
+ (void)initialize{ [super initialize];
interstitialAd = [[MAInterstitialAd alloc] initWithAdUnitIdentifier: @"«MAX-inter-ad-unit-ID»"]; isFirstLoad = YES;}
- (void)loadAd{ // If first load - load ad from Amazon's SDK, then load ad for MAX if ( isFirstLoad ) { isFirstLoad = NO;
DTBAdLoader *adLoader = [[DTBAdLoader alloc] init];
// Switch video player width and height values(320, 480) depending on device orientation [adLoader setAdSizes: @[ [[DTBAdSize alloc] initVideoAdSizeWithPlayerWidth: 320 height: 480 andSlotUUID:@"«Amazon-video-inter-slot-ID»"] ]]; [adLoader loadAd: self]; } else { [interstitialAd loadAd]; }}
- (void)onSuccess:(DTBAdResponse *)adResponse{ // 'interstitialAd' is your instance of MAInterstitialAd [interstitialAd setLocalExtraParameterForKey: @"amazon_ad_response" value: adResponse]; [interstitialAd loadAd];}
- (void)onFailure:(DTBAdError)error dtbAdErrorInfo:(DTBAdErrorInfo *)errorInfo{ // 'interstitialAd' is your instance of MAInterstitialAd [interstitialAd setLocalExtraParameterForKey: @"amazon_ad_error" value: errorInfo]; [interstitialAd loadAd];}
@endimport AppLovinSDKimport DTBiOSSDK
class ExampleViewController: UIViewController{ private static var interstitialAd = MAInterstitialAd(adUnitIdentifier: "«MAX-inter-ad-unit-ID»") private static var isFirstLoad = true
func loadAd() { // If first load - load ad from Amazon's SDK, then load ad for MAX if Self.isFirstLoad { Self.isFirstLoad = false let adLoader = DTBAdLoader()
// Switch video player width and height values(320, 480) depending on device orientation adLoader.setAdSizes([DTBAdSize(videoAdSizeWithPlayerWidth: 320, height: 480, andSlotUUID: "«Amazon-video-inter-slot-ID»")!]) adLoader.loadAd(self) } else { Self.interstitialAd.load() } }}
extension ExampleViewController: DTBAdCallback{ func onSuccess(_ adResponse: DTBAdResponse!) { // 'interstitialAd' is your instance of MAInterstitialAd Self.interstitialAd.setLocalExtraParameterForKey("amazon_ad_response", value: adResponse) Self.interstitialAd.load() }
func onFailure(_ error: DTBAdError, dtbAdErrorInfo: DTBAdErrorInfo!) { // 'interstitialAd' is your instance of MAInterstitialAd Self.interstitialAd.setLocalExtraParameterForKey("amazon_ad_error", value: dtbAdErrorInfo) Self.interstitialAd.load() }}AmazonのSDKからリワード動画広告をロード
Amazonのリワード動画をMAXに連携するには、はじめにAmazon広告をロードする必要があります。
MAX広告をロードする前に、DTBAdResponse または DTBAdErrorInfo を MARewardedAd のインスタンスに渡します。
これを行うには、-[MARewardedAd setLocalExtraParameterForKey:value:] を呼び出してください。
#import <AppLovinSDK/AppLovinSDK.h>#import <DTBiOSSDK/DTBiOSSDK.h>
@interface ExampleViewController ()<DTBAdCallback>⋮@end
@implementation ExampleViewControllerstatic MARewardedAd *rewardedAd;static BOOL isFirstLoad;
+ (void)initialize{ [super initialize];
rewardedAd = [MARewardedAd sharedWithAdUnitIdentifier: @"«MAX-rewarded-ad-unit-ID»"]; isFirstLoad = YES;}
- (void)loadAd{ // If first load - load ad from Amazon's SDK, then load ad for MAX if ( isFirstLoad ) { isFirstLoad = NO;
DTBAdLoader *adLoader = [[DTBAdLoader alloc] init];
// Switch video player width and height values(320, 480) depending on device orientation [adLoader setAdSizes: @[ [[DTBAdSize alloc] initVideoAdSizeWithPlayerWidth: 320 height: 480 andSlotUUID:@"«Amazon-video-rewarded-slot-ID»"] ]]; [adLoader loadAd: self]; } else { [rewardedAd loadAd]; }}
- (void)onSuccess:(DTBAdResponse *)adResponse{ // 'rewardedAd' is your instance of MARewardedAd [rewardedAd setLocalExtraParameterForKey: @"amazon_ad_response" value: adResponse]; [rewardedAd loadAd];}
- (void)onFailure:(DTBAdError)error dtbAdErrorInfo:(DTBAdErrorInfo *)errorInfo{ // 'rewardedAd' is your instance of MARewardedAd [rewardedAd setLocalExtraParameterForKey: @"amazon_ad_error" value: errorInfo]; [rewardedAd loadAd];}
@endimport AppLovinSDKimport DTBiOSSDK
class ExampleViewController: UIViewController{ private static var rewardedAd = MARewardedAd.shared(withAdUnitIdentifier: "«MAX-rewarded-ad-unit-ID»") private static var isFirstLoad = true func loadAd() { // If first load - load ad from Amazon's SDK, then load ad for MAX if Self.isFirstLoad { Self.isFirstLoad = false
let adLoader = DTBAdLoader()
// Switch video player width and height values(320, 480) depending on device orientation adLoader.setAdSizes([DTBAdSize(videoAdSizeWithPlayerWidth: 320, height: 480, andSlotUUID: "«Amazon-video-rewarded-slot-ID»")!]) adLoader.loadAd(self) } else { Self.rewardedAd.load() } }}
extension ExampleViewController: DTBAdCallback{ func onSuccess(_ adResponse: DTBAdResponse!) { // 'rewardedAd' is your instance of MARewardedAd Self.rewardedAd.setLocalExtraParameterForKey("amazon_ad_response", value: adResponse) Self.rewardedAd.load() }
func onFailure(_ error: DTBAdError, dtbAdErrorInfo: DTBAdErrorInfo!) { // 'rewardedAd' is your instance of MARewardedAd Self.rewardedAd.setLocalExtraParameterForKey("amazon_ad_error", value: dtbAdErrorInfo) Self.rewardedAd.load() }}Amazon Publisher Servicesをテスト
AppLovinでは、AmazonのSDKのテストモードを有効にすることを推奨しています。 これにより、テスト広告を受信できるようになります。 以下のコールで、テストモードを有効化してください。
[[DTBAds sharedInstance] setLogLevel: DTBLogLevelAll];[[DTBAds sharedInstance] setTestMode: YES];DTBAds.sharedInstance().setLogLevel(DTBLogLevelAll)DTBAds.sharedInstance().testMode = trueウォーターフォールをフィルタリングして、Amazon広告のみを含めることができます。 これを行うには、Mediation DebuggerのSelect Live Network に移動し、Amazonネットワークを選択します。
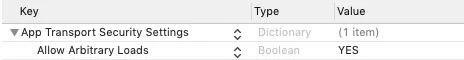
App Transport Securityを無効化
App Transport Security (ATS) を無効にするには、アプリのInfo.plistファイルにNSAppTransportSecurityを追加してください。
次に、NSAllowsArbitraryLoadsキーを追加して、そのブーリアン値をYESに設定します。
これが唯一のキーであることを確認してください。

SKAdNetwork
連携手順については、the SKAdNetwork documentation を参照してください。
新しいPodをインストール
コマンドラインで以下を実行します。
pod install --repo-update