連携
このページでは、AppLovin MAX Unrealプラグインをダウンロード、インポート、および設定する方法を説明します。
最新プラグインをダウンロード
AppLovin MAX UnrealプラグインをFabのサイトから直接インストールします。
Unrealにプラグインをインポート
AppLovin MAX Unrealプラグインをプロジェクトにインポートするには、アプリの«projectname».Build.csファイル内でPublicDependencyModuleNames配列の依存関係としてAppLovinMAXを追加します。
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "AppLovinMAX" });リリースアップデートを受け取るには、AppLovin MAX UnrealプラグインGitHubリポジトリをサブスクライブしてください。
要件
- Unreal Engine 5.2以降
- Bitcodeを使用したビルドはサポートされなくなりました。AppleはXcode 14でBitcodeを非推奨 としました。
カスタムSDKアダプターを実装
AppLovin Exchange(ALX)はLinkedInのカスタムアダプターをサポートしています。AndroidまたはiOSでアダプターを連携するには、以下の手順に従ってください。詳細については、こちらを参照してください。
Androidの手順
Android にアダプターをインストールするには、<AARImports> 内のAppLovinMAX_UPL_Android.xmlに以下の行を追加してください。
<AARImports> <insertValue value="com.applovin.mediation,linkedin-adapter,+" /> <insertNewline/></AARImports>iOSの手順
iOSにアダプターを配置するには、サードパーティフレームワークとの連携の指示に従って、以下の行をPodfileに含めてください。
pod 'AppLovinDSPLinkedInAdapter'SDKを初期化
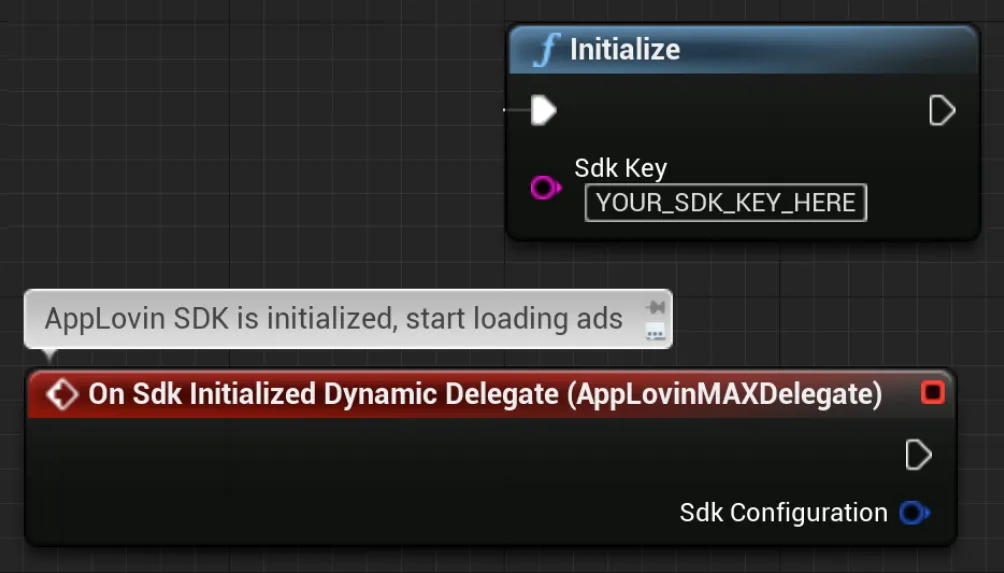
以下のコードサンプルのように、アプリが起動したらすぐにOnSdkInitializedDelegateにバインドして、SDKを初期化します。
完全にキャッシュされた広告アセットは、ユーザー体験の向上につながります。 このため、常に起動時にAppLovin SDKを初期化してください。 これにより、メディエーションネットワークには広告をキャッシュするための最長時間が付与されます。 これは特に動画広告において重要です。

#include "AppLovinMAX.h"
⋮UAppLovinMAX::OnSdkInitializedDelegate.AddLambda([this](const FSdkConfiguration& SdkConfiguration){ // AppLovin SDK is initialized, start loading ads});UAppLovinMAX::Initialize(TEXT("«sdk-key»"));⋮SDK KeyはAppLovinダッシュボードのAccount > General > Keys のセクションにてご確認ください。
iOS 14サポート
iOS 14では、Appleが導入したグローバルなプライバシー変更に準拠する必要があります。このセクションでは、これらの変更に対応し、収益の大幅な減少を回避する方法について説明します。
SKAdNetwork
Unrealのプロジェクト設定で、アプリのInfo.plistをネットワーク固有の識別子で更新してください。
手順については、SKAdNetworkのドキュメントを参照してください。
MAX利用規約およびプライバシーポリシーフロー
ATTフレームワークへの準拠と、利用規約およびプライバシーポリシーの承諾を連携するためには、MAX 利用規約およびプライバシーポリシーフローを実装してください。
同意APIとデータAPI
AppLovinのマネタイズパートナーに代わって、(該当する管轄区の)ユーザー同意を得る必要があります。 取得したら、同意フラグの値をAppLovinに正しく渡す必要があります。 この方法については、Privacy–Consent and Data APIs のドキュメントをご覧ください。